type
status
category
date
slug
summary
tags
icon
Last edited time
May 21, 2023 07:57 AM
Description一、使用Vue-Cli搭建项目1、选择路径创建项目2、选择预配置项3、是否使用路由的history模式4、选择一个预处理语言5、选择ESLint自动化代码格式化检测6、选择代码检测时机,选择保存时检测7、将配置文件放到pakage.json中还是单独文件中8、是否保存选择的配置二、项目文件结构大致介绍三、使用Vue组件编程方法实现图片轮播预览功能1、将需要的Css文件与png图片引入assets文件夹2、封装自定义组件与配置路由3、在src下新建test.html并使用live-server测试4、将编写的Html文件使用组件化进行改写5、实现的效果6、问题概览7、问题解决
Description
- 要求使用Vue-CLI脚手架工具搭建一个Web项目vue-photo(本次实验必须用Vue-CLI脚手架搭建项目)。实验报告要求将项目文件结构截图,并简单介绍。
- 参照源码效果,实现一个图片轮播预览的手机网页。使用Vue组件编程方法完成主要功能,具体使用的编程技术不限。
- 功能上要求实现最基本的指定图片浏览。
- 自选扩展实验:模仿手机上的相机图片预览功能,实现手机内图片预览。本条内容根据自己的学习情况,可选做。
一、使用Vue-Cli搭建项目
1、选择路径创建项目
进入需要创建项目的文件夹
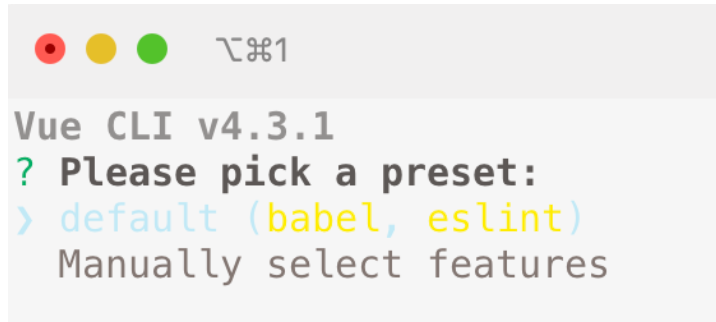
vue create vue-music随后出现一些配置选项,选择
Manually select features进行配置
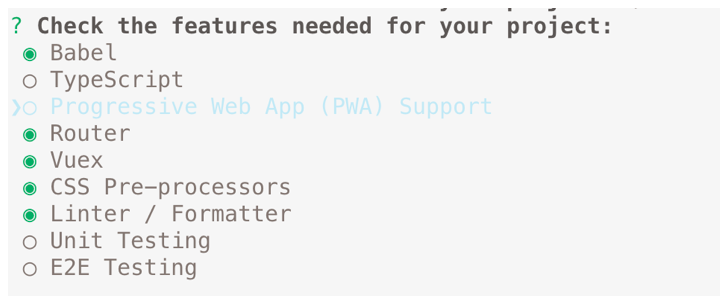
2、选择预配置项

选择
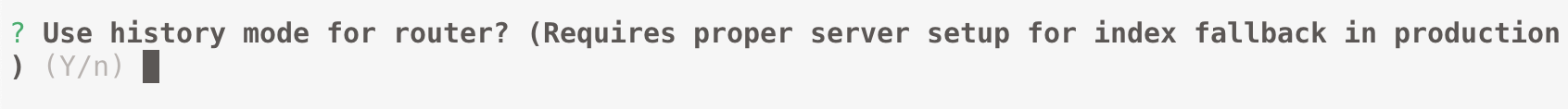
Router、Vuex、CSS Pre-processors、Linter / Formatter3、是否使用路由的history模式
可以选也可以不选,之后可以改的,我选择不选

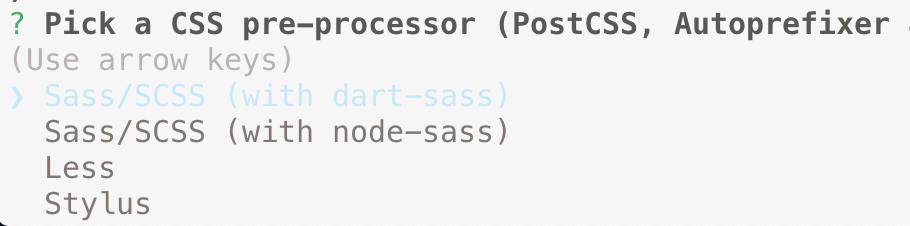
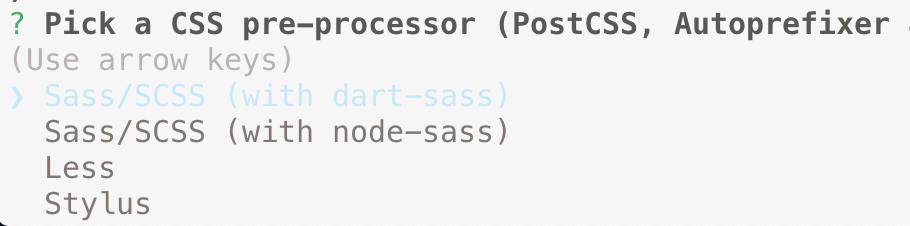
4、选择一个预处理语言
选
with node-sass就行
5、选择ESLint自动化代码格式化检测
从上到下分别是:
只预防、airbnb配置、标注配置、最高配置作为学习选择只预防就可以了

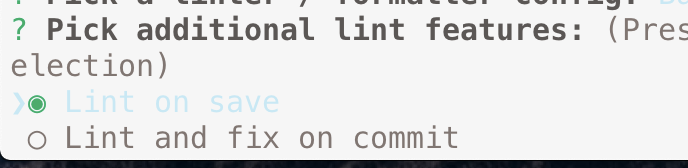
6、选择代码检测时机,选择保存时检测

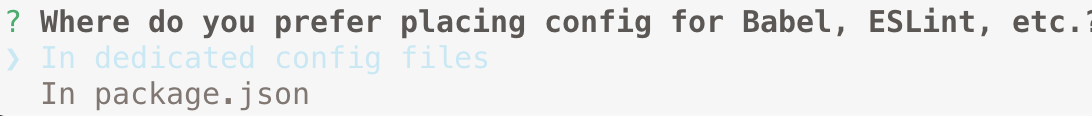
7、将配置文件放到pakage.json中还是单独文件中
选择
pakage.json即可
8、是否保存选择的配置
这里不保存选
n
安装成功后显示如下

随后进入项目文件夹
运行项目就可以了
npm run serve
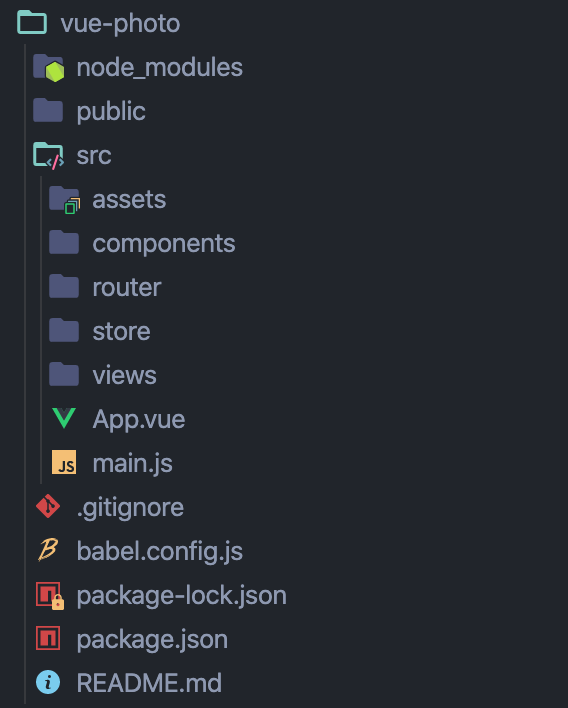
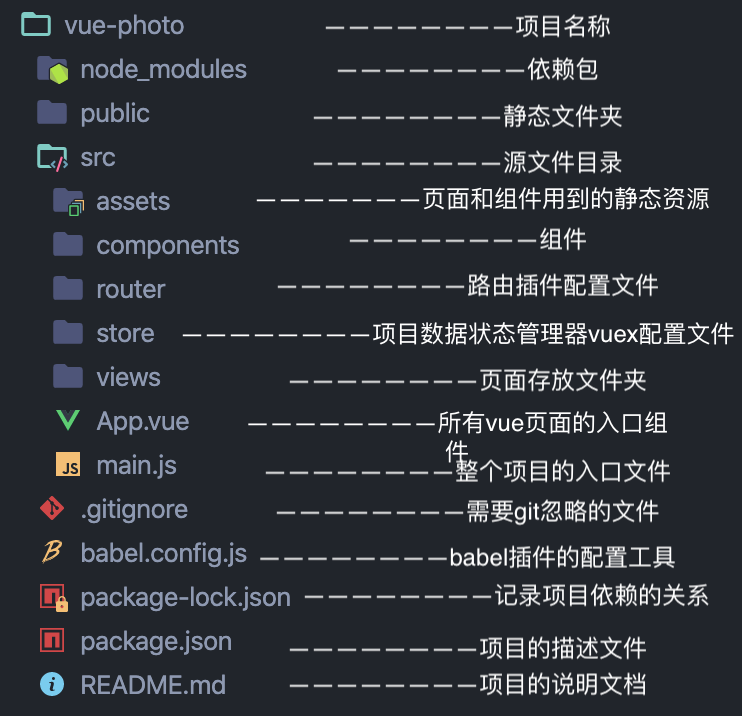
二、项目文件结构大致介绍
创建好项目后结构如图所示

大致介绍如下

三、使用Vue组件编程方法实现图片轮播预览功能
1、将需要的Css文件与png图片引入assets文件夹

2、封装自定义组件与配置路由
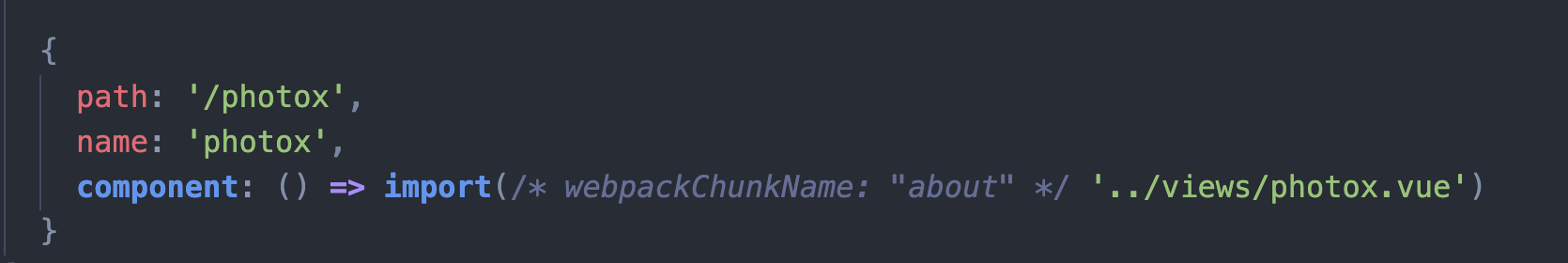
- 在
router文件下的index.js里配置自定义组件photox.vue对应的路由

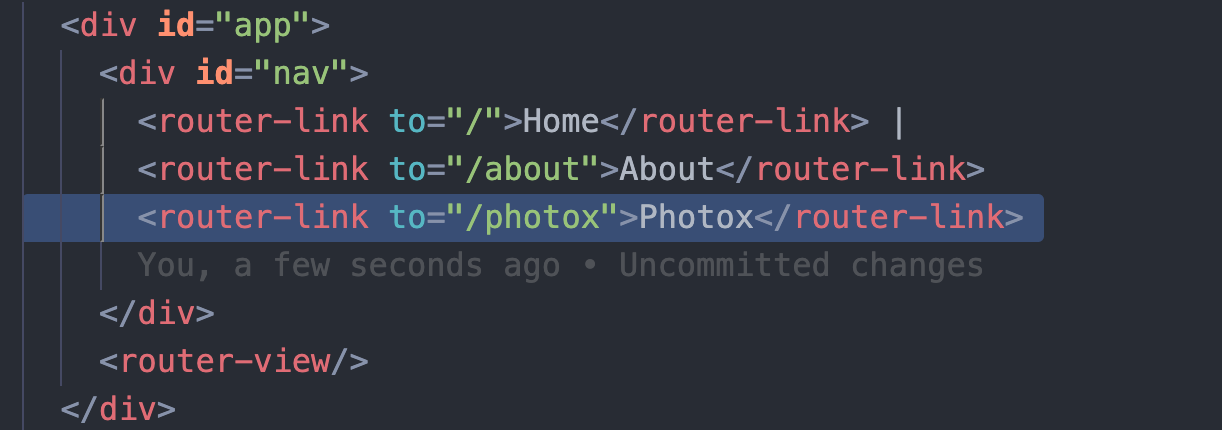
- 在
App.vue中配置路由跳转

- 在
view文件夹下新建一个自定义页面photox.vue
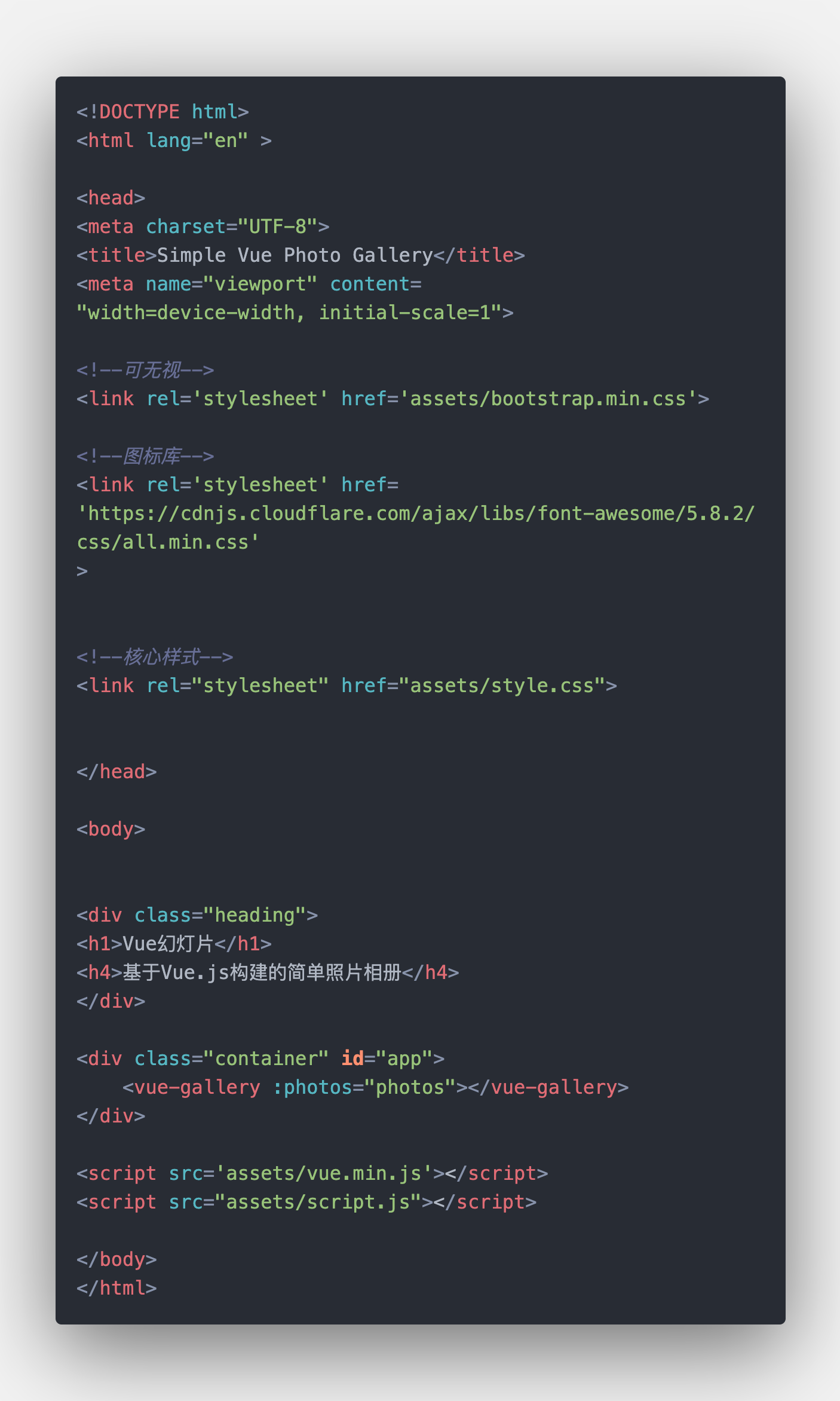
3、在src下新建test.html并使用live-server测试


部分代码如下


4、将编写的Html文件使用组件化进行改写
注意点!如何向vue中引入bootstrap.min.cssnpm install bootstrap -Simport "bootstrap/dist/css/bootstrap.min.css"写在main.js中如何在vuecli中引入js文件写在main.js中,并且在地址前加上@<img src="https://pic-1259640338.cos.ap-shanghai.myqcloud.com/img/Screen Shot 2020-05-18 at 20.44.50.png">
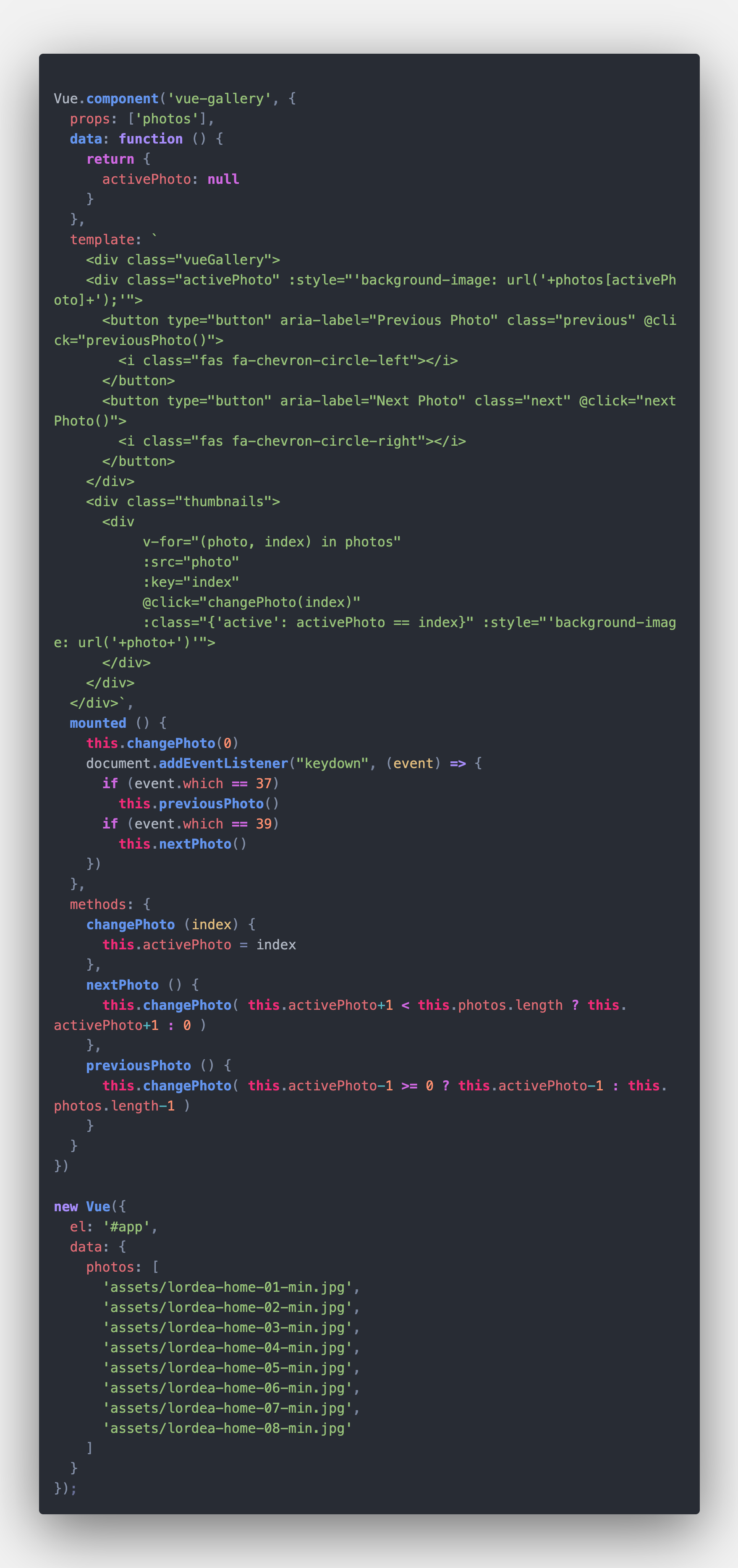
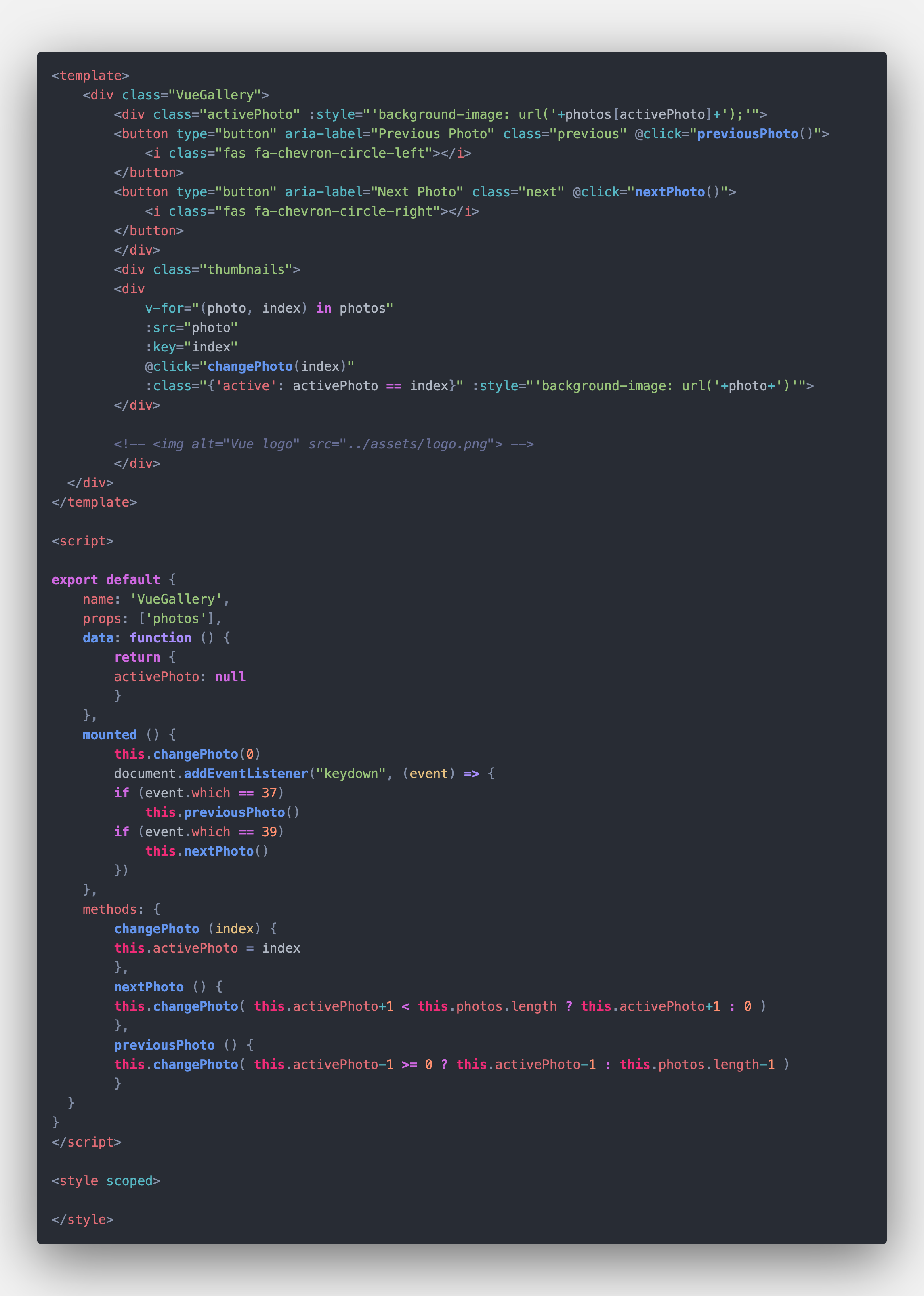
在
components中新建组件VueGallery.vue内容如下

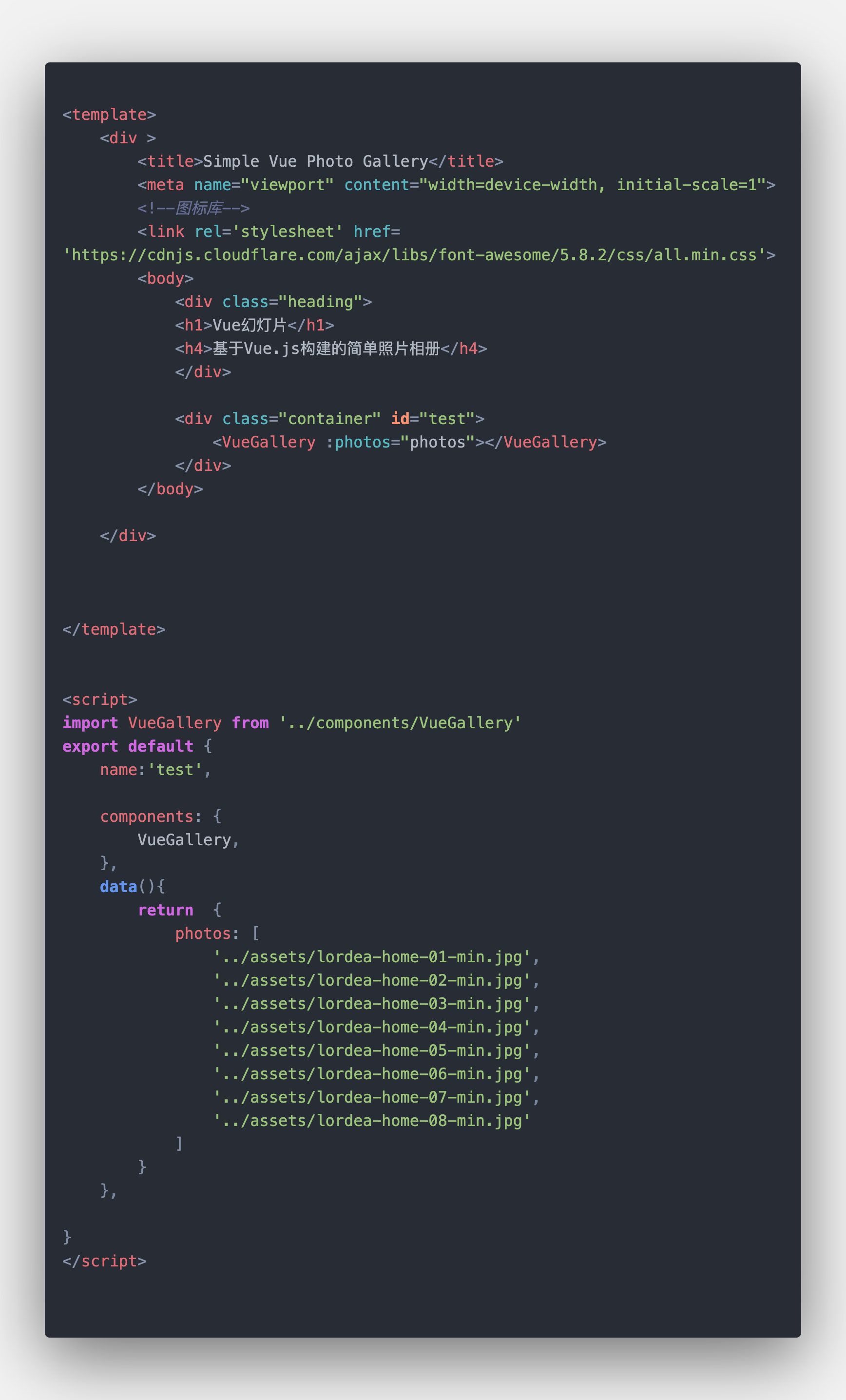
在
views中创建photox.vue页面内容如下

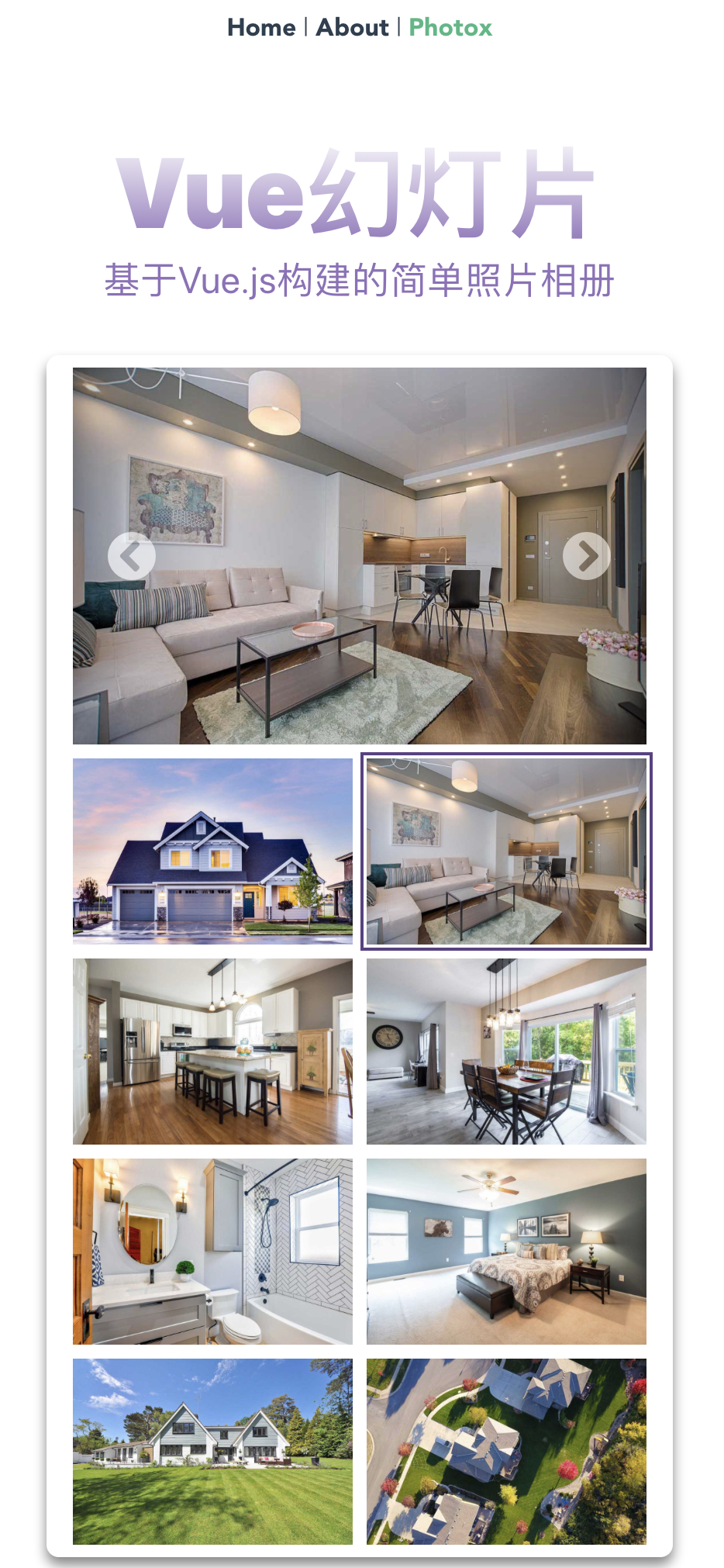
5、实现的效果
通过组件化实现了如下效果:

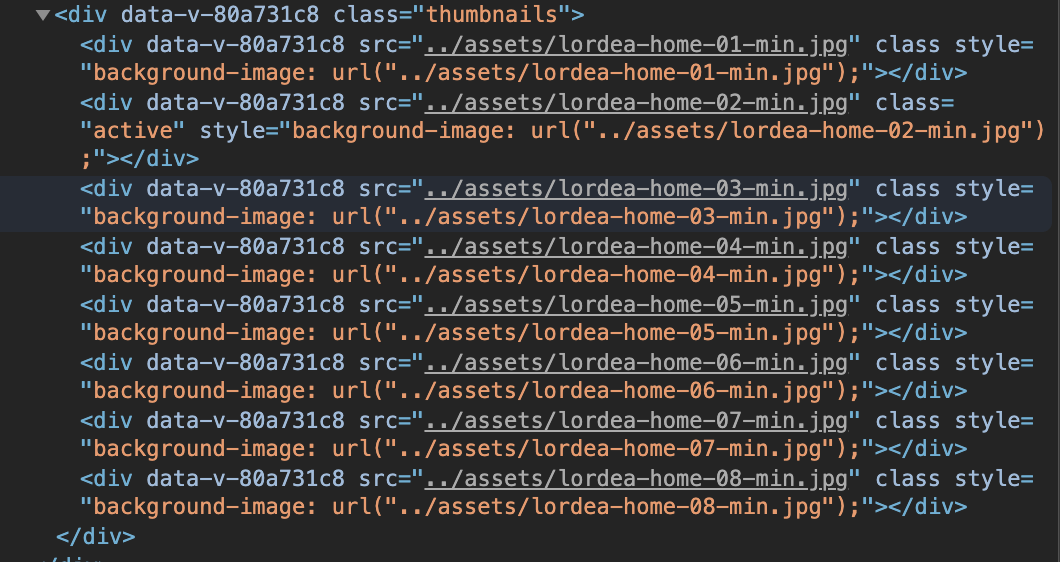
遇到的问题做出来之后人还是挺懵的,点击按钮,紫色的框是会按序移动的<img src="https://pic-1259640338.cos.ap-shanghai.myqcloud.com/img/Screen Shot 2020-05-18 at 20.50.59.png" width="60%">刚开始以为是不是图片数据写的有问题,但是我查看了下网页源代码<img src="https://pic-1259640338.cos.ap-shanghai.myqcloud.com/img/Screen Shot 2020-05-18 at 20.49.53.png">图片数据是有在源代码里的,就是没显示在页面上查了好久的资料,试了很多的方法(vuecli无法显示图片是有先例的),但依旧没法解决如果热心网友知道为啥可以私信我(流下了渣渣的眼泪)
6、问题概览
图片部分网页源码

图片文件放在了
assets文件夹内7、问题解决
老师上课讲解了
在photos路径前面加
require就可以了= =
- 作者:Jimmy Huang
- 链接:https://huangjihao.com/5a11cc6f-2138-41b4-93e5-116fe9f553b9
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。