type
status
category
date
slug
summary
tags
icon
Last edited time
May 21, 2023 07:57 AM
一、需求
使用Javascript代码编写一个手机网页小游戏,要适合手机屏幕上操作,例如:贪吃蛇、五子棋、连连看等。要包含事件编程的代码,游戏功能不要设计得太复杂,关键是使用自己能理解并掌握的代码,对自己编写的代码有详细的解释。
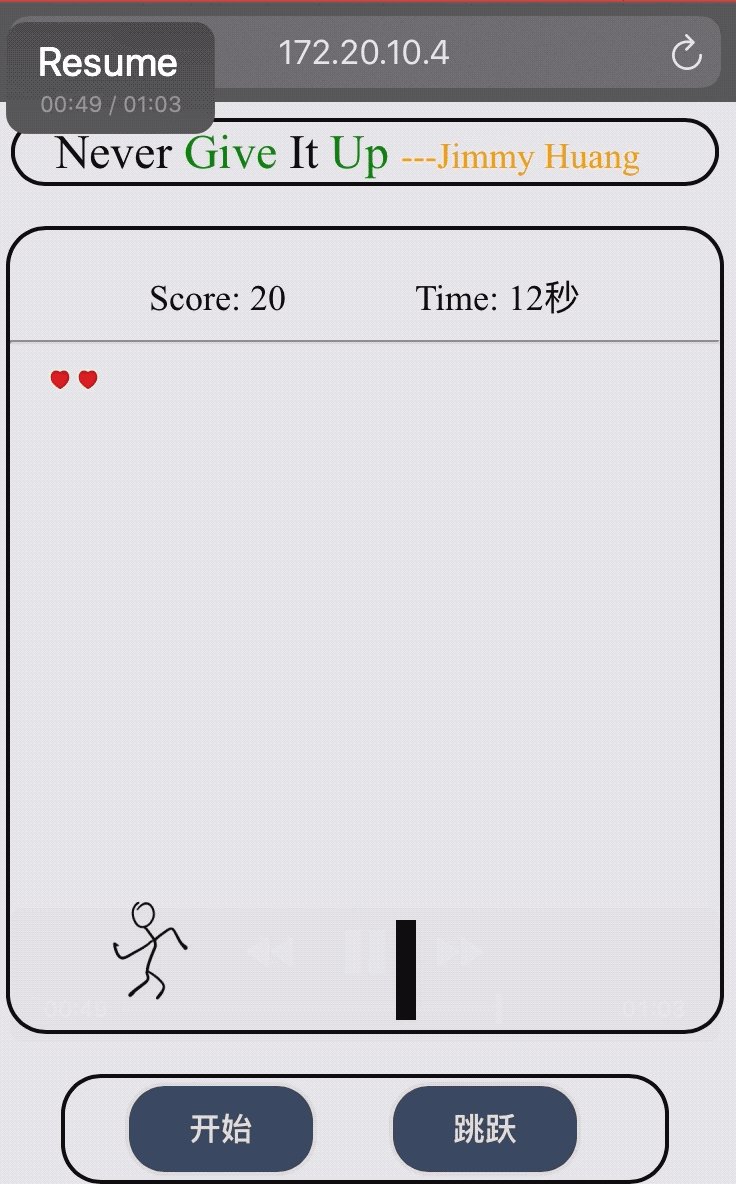
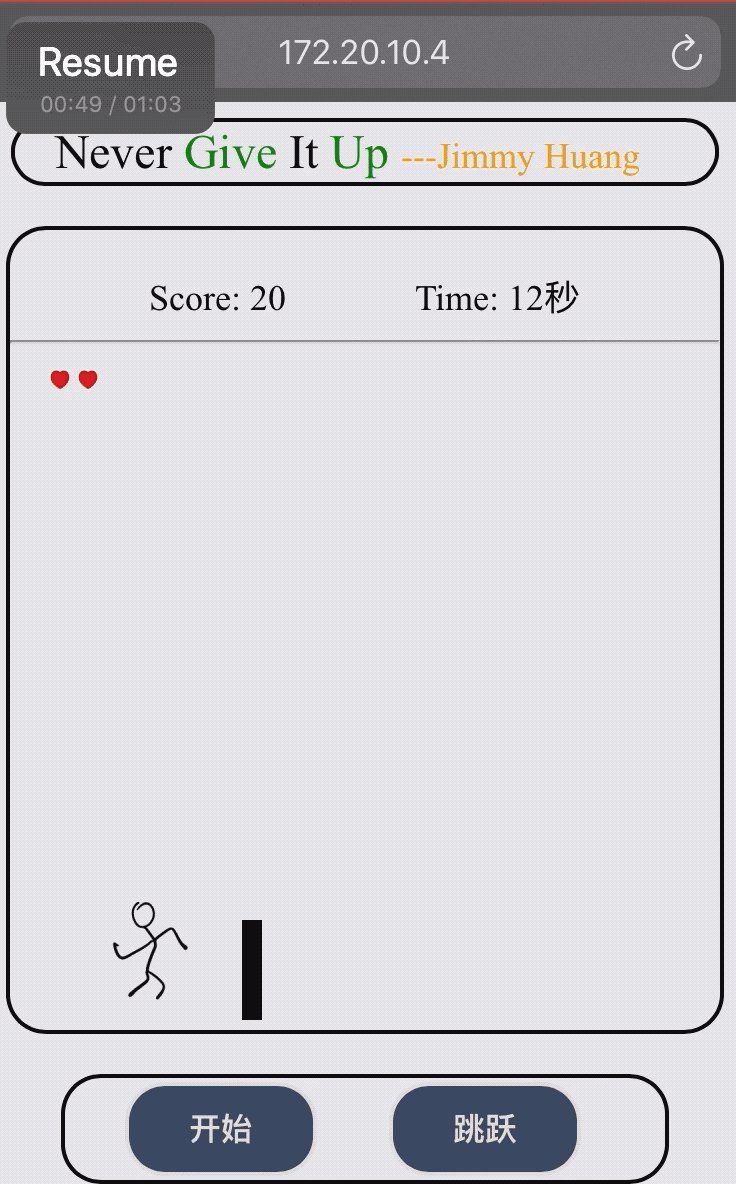
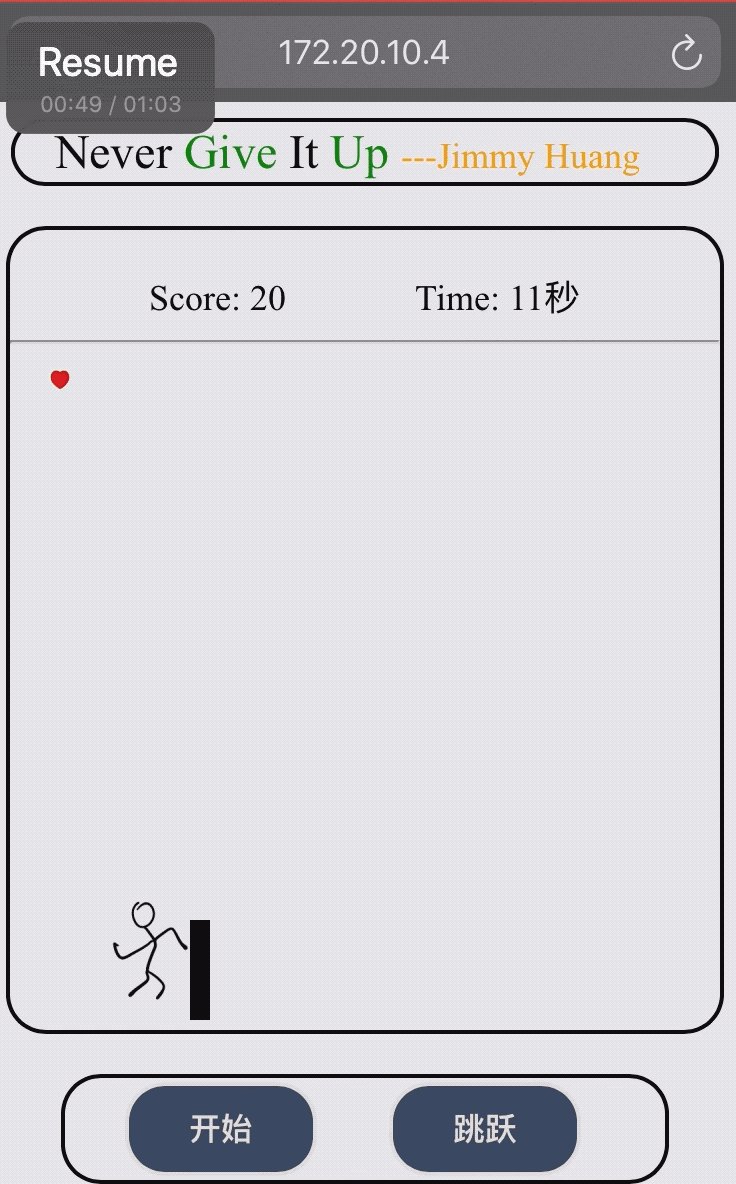
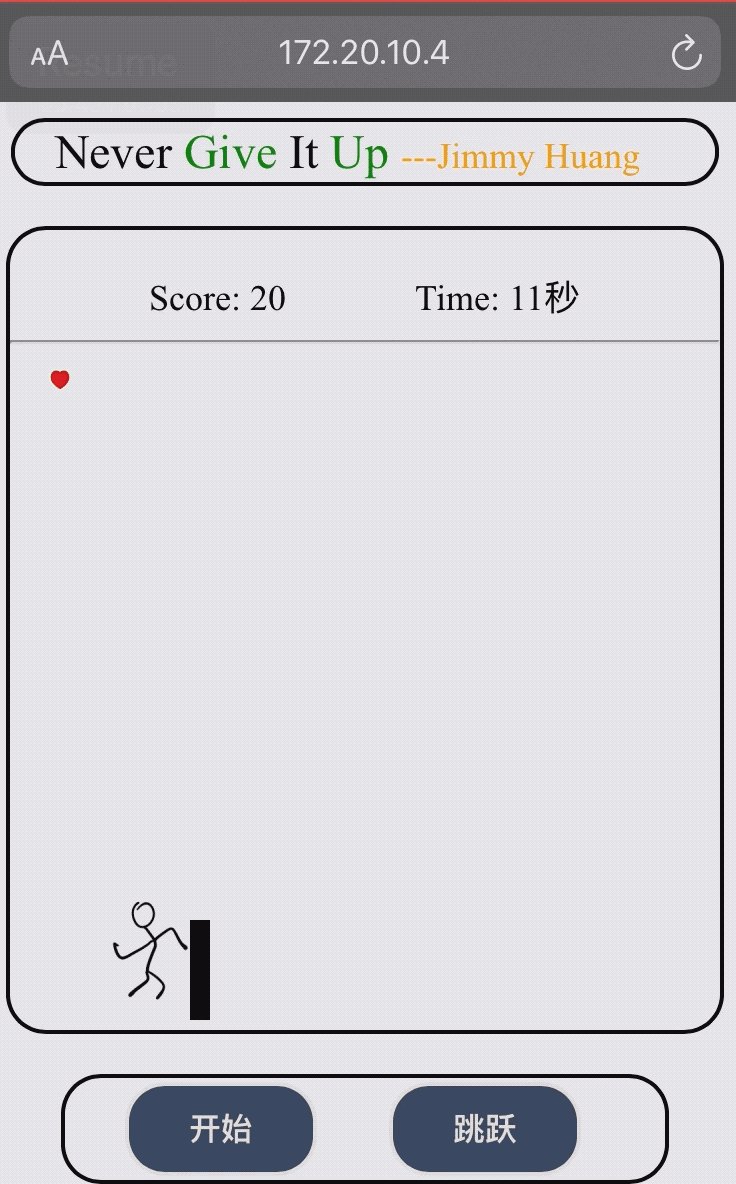
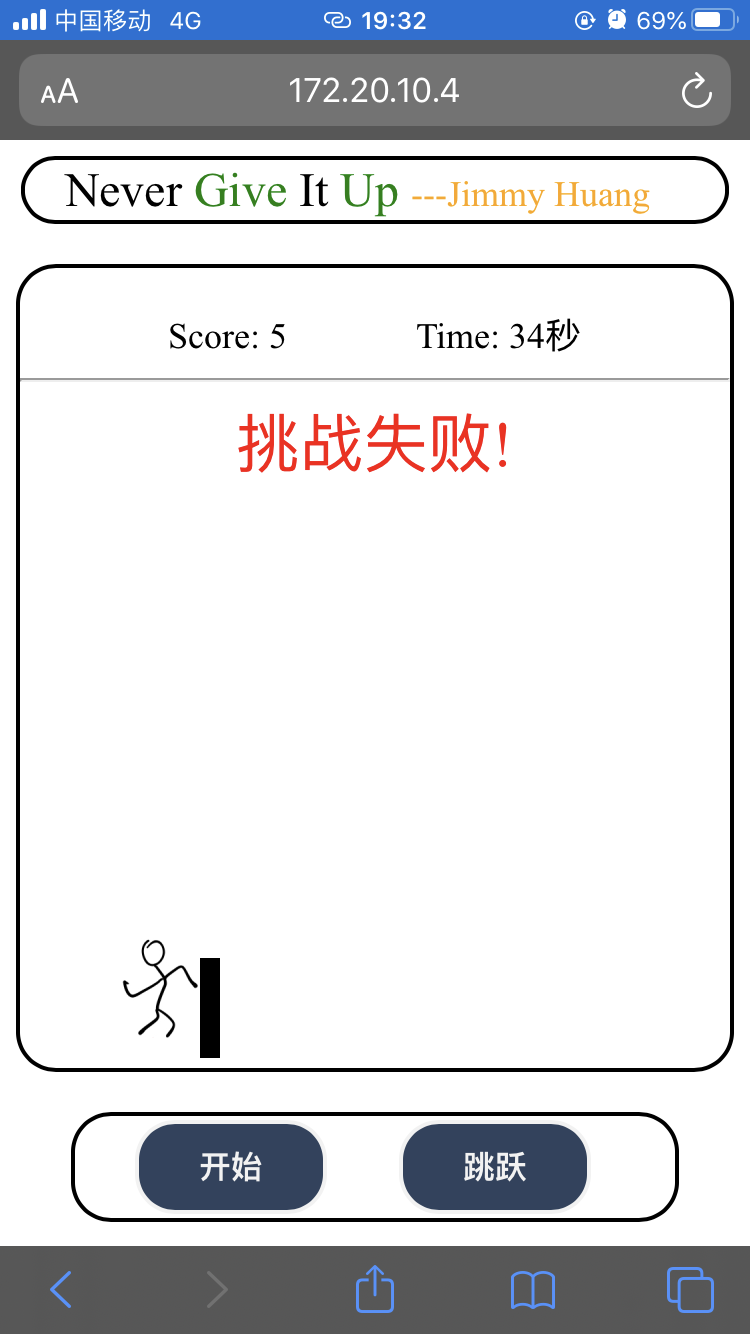
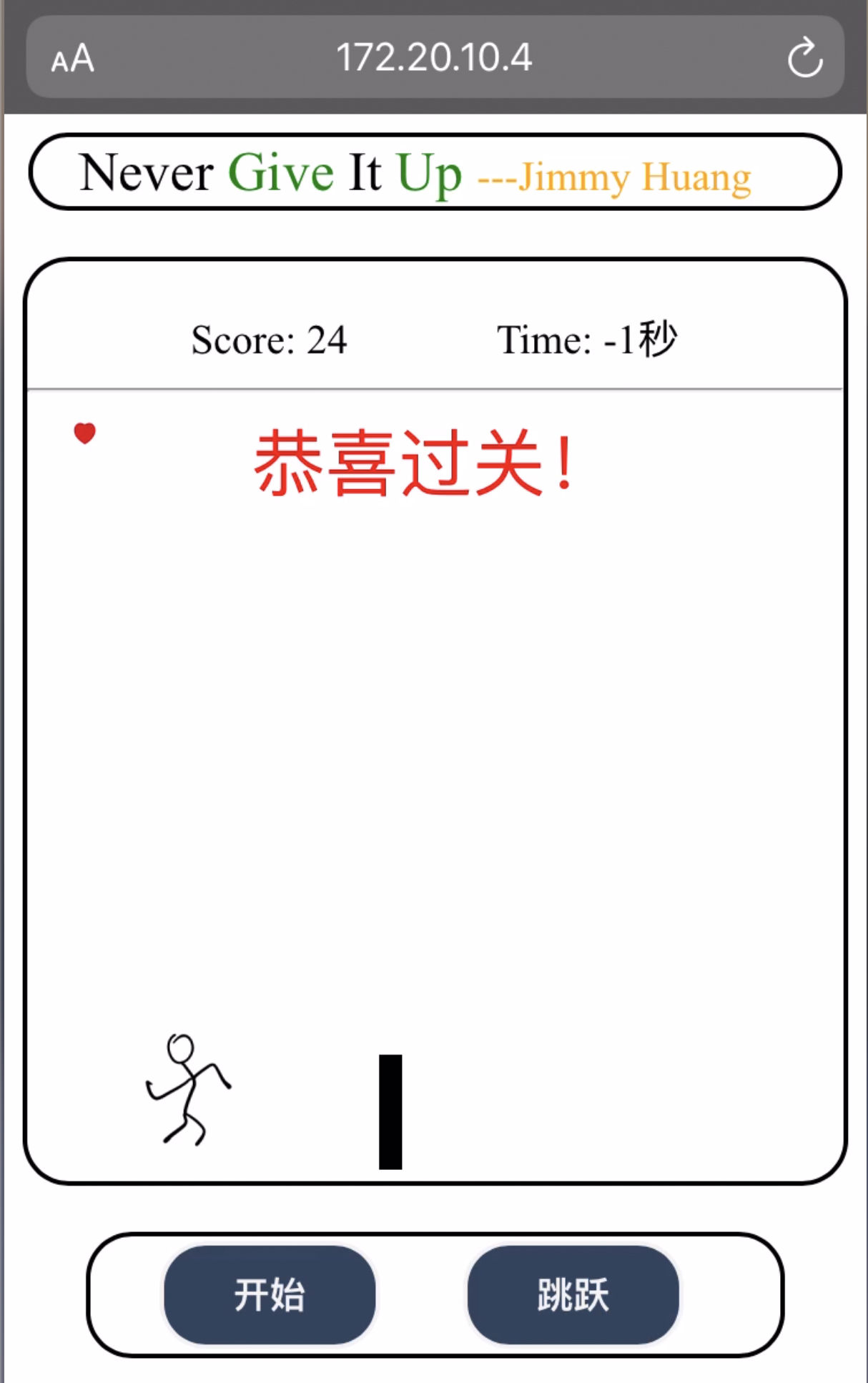
二、实现效果

人物被撞击



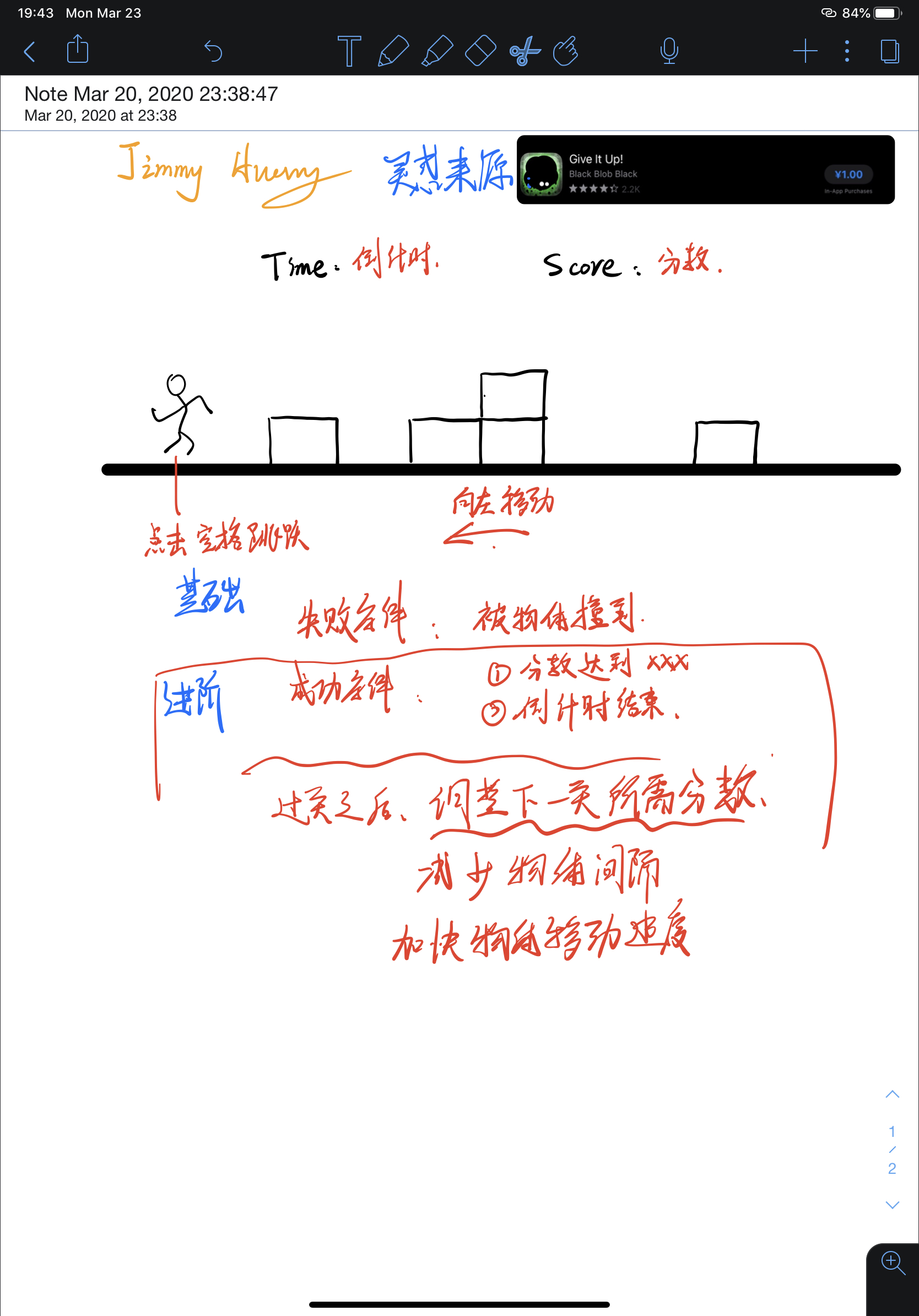
三、思路
大概实现思路我在ipad上打了个草稿:

我的灵感来源是一款我曾经玩过的游戏:
Give It Up!
是一款音游,点击可以让小人跳跃,无法控制左右,只能一直跳跃,如果撞到了障碍物就是失败。
加入了倒计时、血量和分数的设定。四、源文件
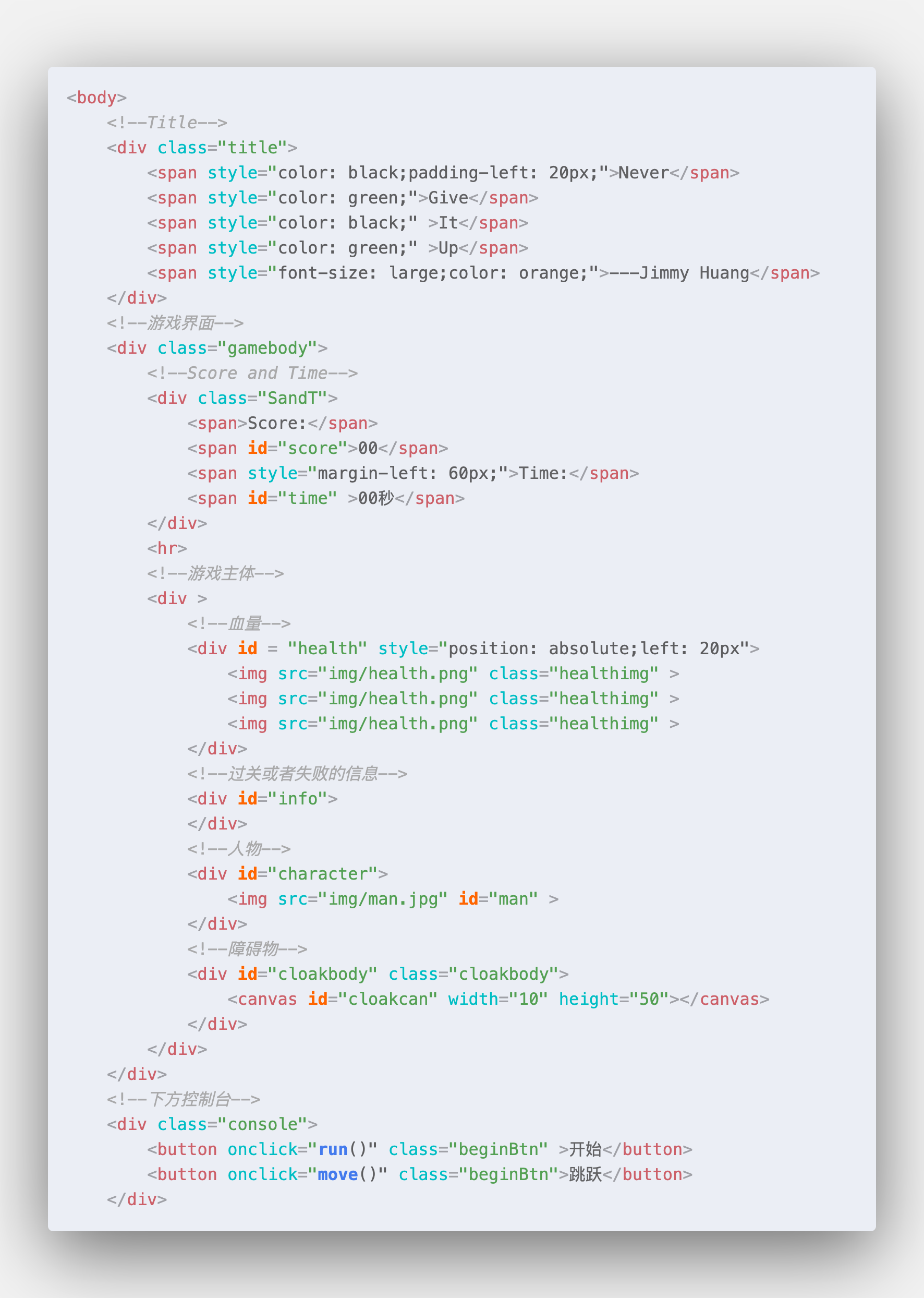
HTML部分

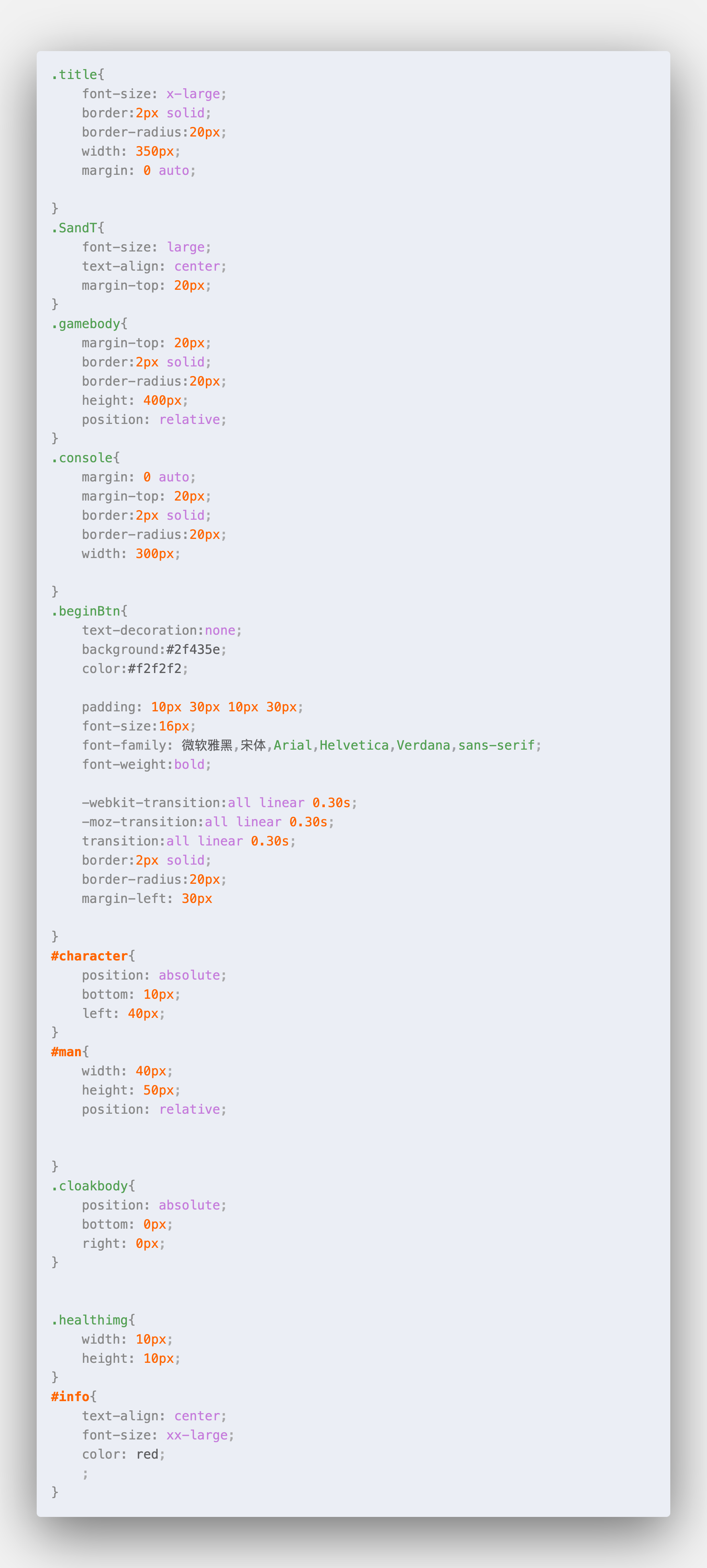
Css部分

JS部分(最主要的
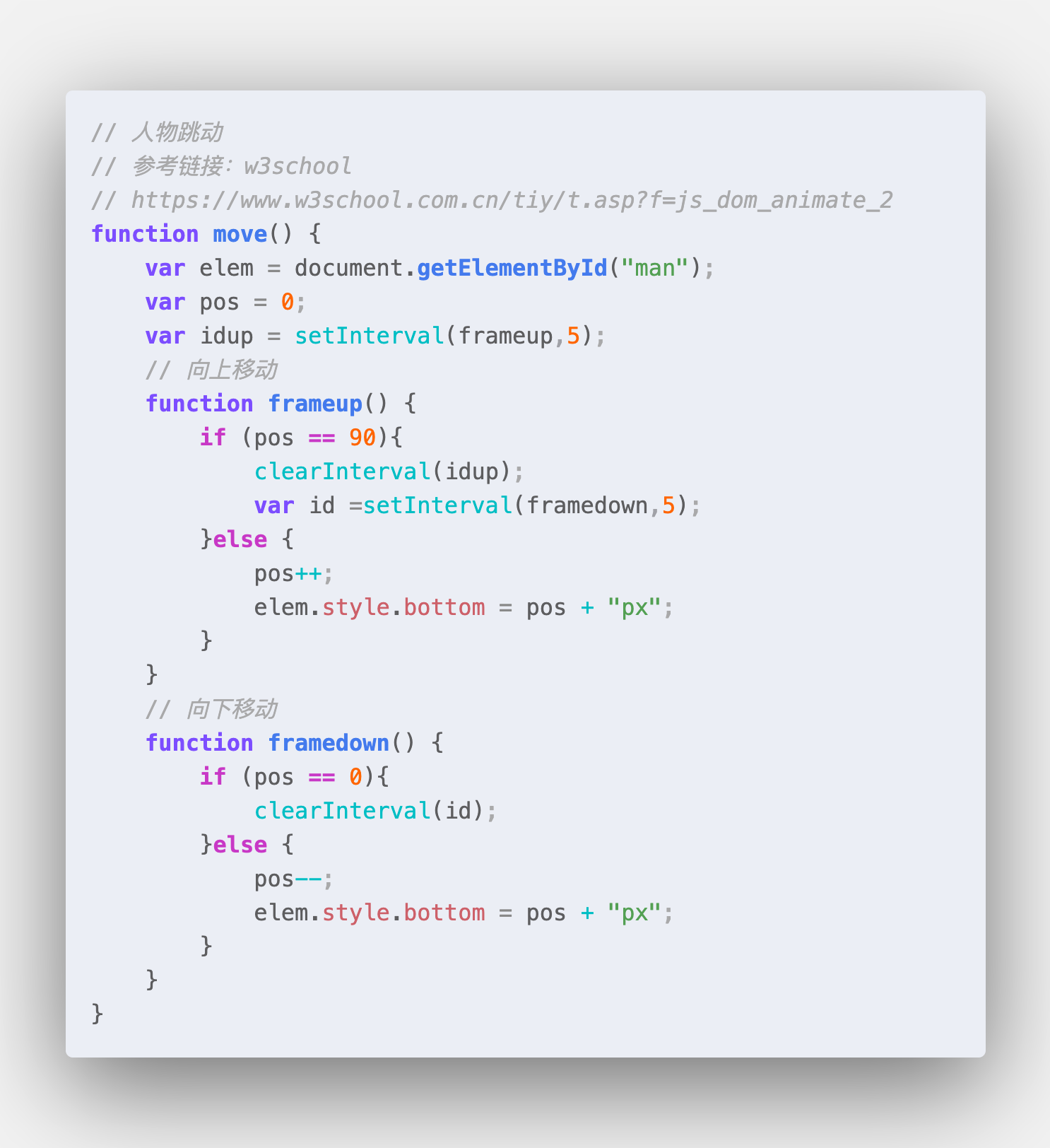
人物跳动部分

游戏结束或者通关后的信息

生命值控制

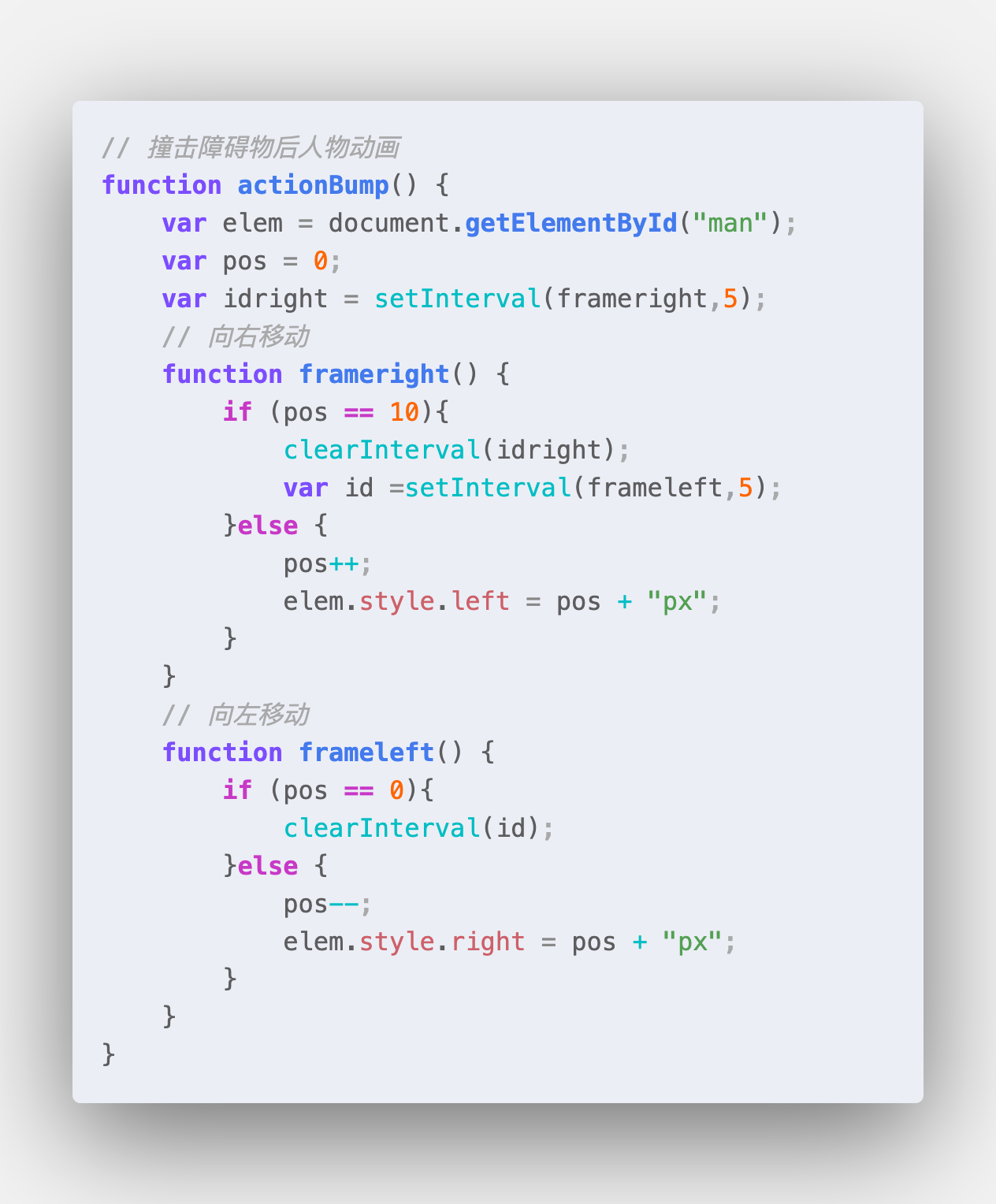
人物被障碍物撞击之后的动画

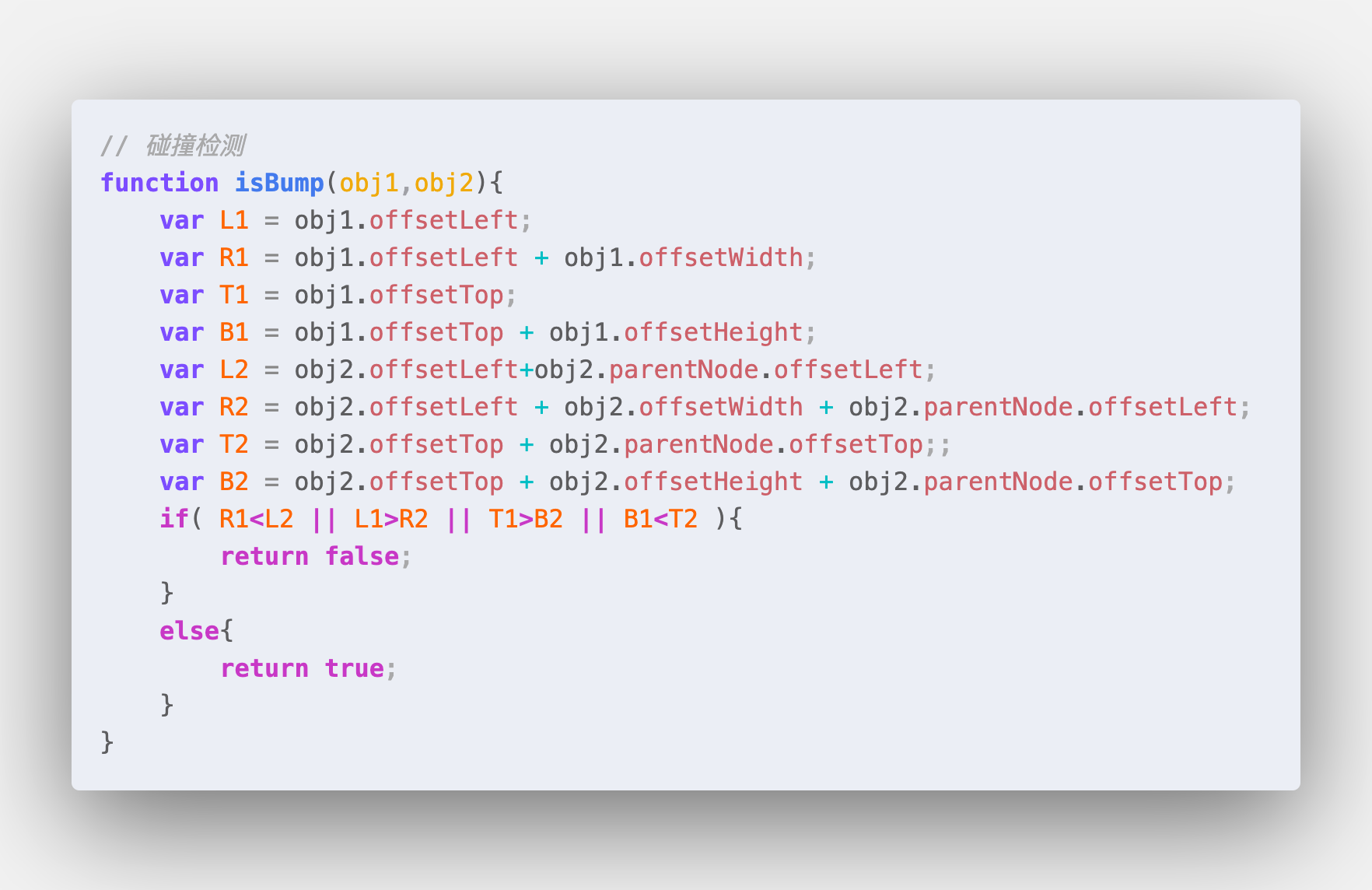
碰撞检测
网上找到的方法,原文链接在哪里我忘了= =! = =!

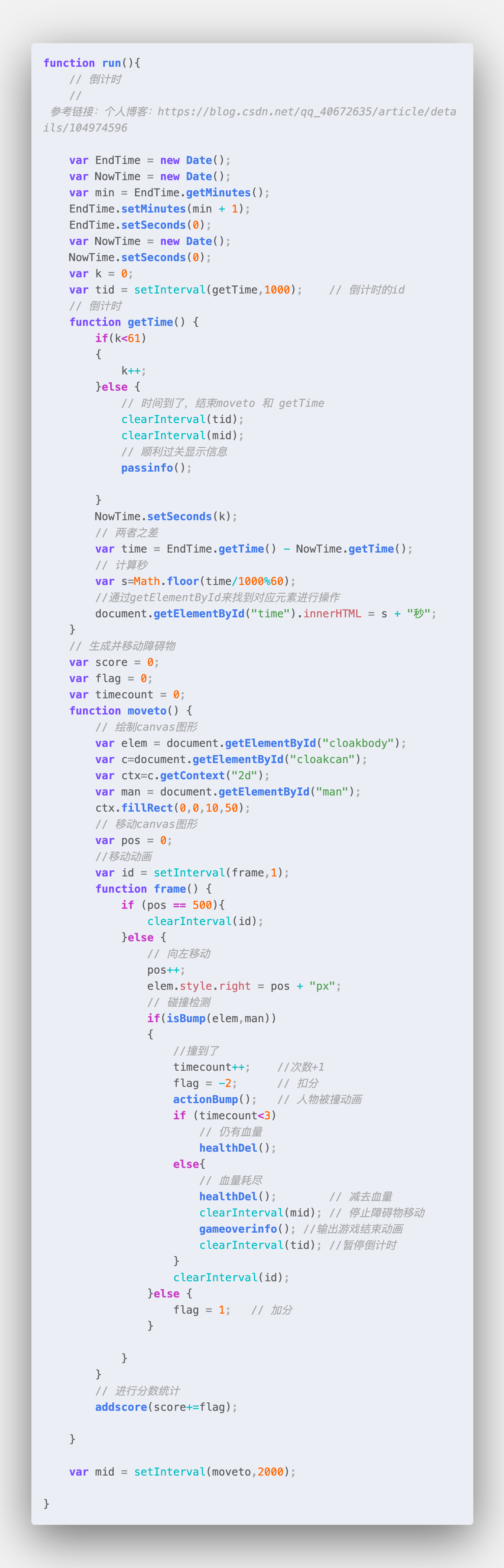
主要的run方法,包含倒计时和canvas绘图障碍物(写的很乱

- 作者:Jimmy Huang
- 链接:https://huangjihao.com/ae372a20-128d-4753-9525-79ca6f22f484
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。