type
status
category
date
slug
summary
tags
icon
Last edited time
May 21, 2023 07:57 AM
一、使用Vue-Cli搭建项目1、选择路径创建项目2、选择预配置项3、是否使用路由的history模式4、选择一个预处理语言5、选择ESLint自动化代码格式化检测6、选择代码检测时机,选择保存时检测7、将配置文件放到pakage.json中还是单独文件中8、是否保存选择的配置二、下载使用网易云音乐API三、安装vue-aplayer和axios1、安装vue-aplayer2、安装axios四、实现音乐播放功能1、修改about.vue2、代码内容如下五、分析代码1、注册组件2、利用axios的get请求获取数据3、判断服务器成功返回请求数据4、数据一个个push到songList数组中5、实现播放功能六、结果展示七、我遇到的问题1、在package.json中添加2、[vue/no-parsing-error]\nParsing error: x-invalid-end-tag问题
一、使用Vue-Cli搭建项目
注:如果使用的是
vue-cli的老版本(4.20以下的)建议使用以下命令升级vue-cli版本1、选择路径创建项目
进入需要创建项目的文件夹
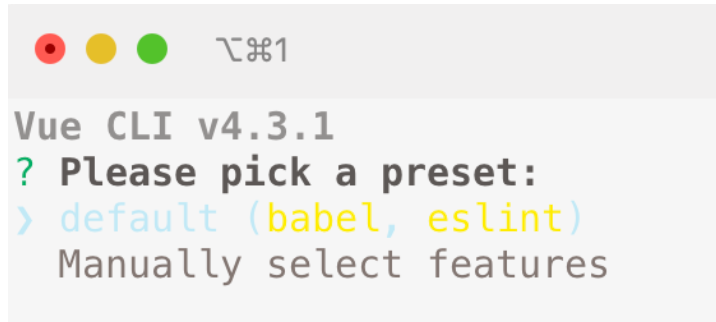
vue create vue-music随后出现一些配置选项,选择
Manually select features进行配置
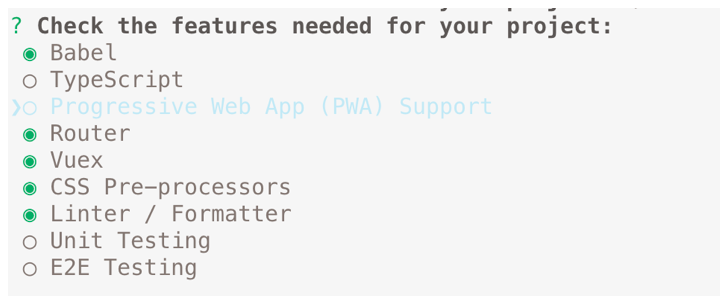
2、选择预配置项

选择
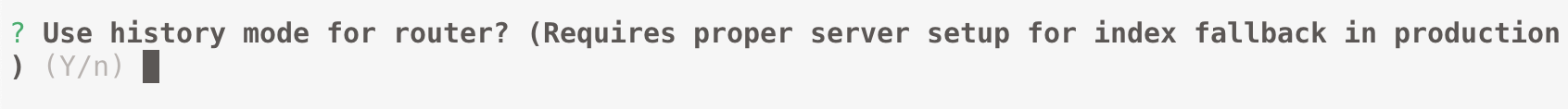
Router、Vuex、CSS Pre-processors、Linter / Formatter3、是否使用路由的history模式
可以选也可以不选,之后可以改的,我选择不选

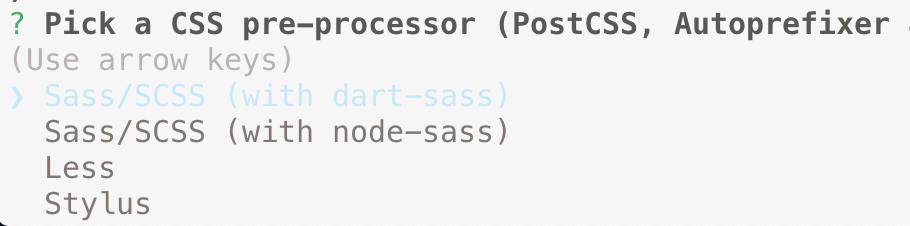
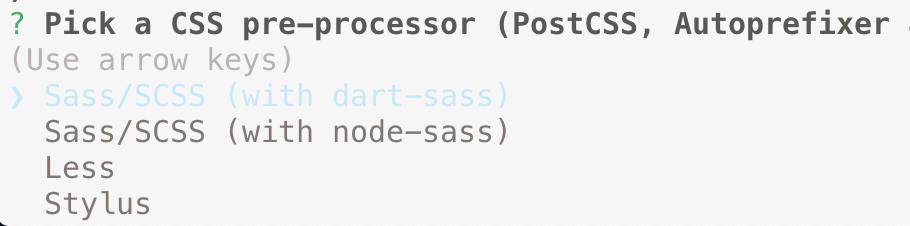
4、选择一个预处理语言
选
with node-sass就行
5、选择ESLint自动化代码格式化检测
从上到下分别是:
只预防、airbnb配置、标注配置、最高配置作为学习选择只预防就可以了

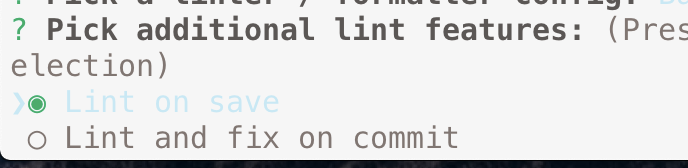
6、选择代码检测时机,选择保存时检测

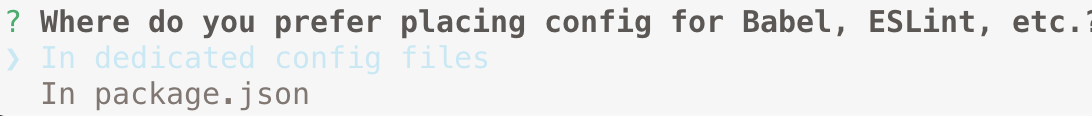
7、将配置文件放到pakage.json中还是单独文件中
选择
pakage.json即可
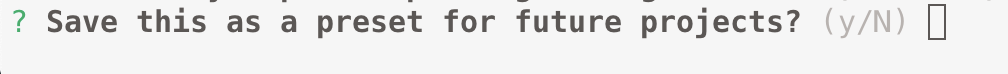
8、是否保存选择的配置
这里不保存选
n
安装成功后显示如下

随后进入项目文件夹
运行项目就可以了
npm run serve
二、下载使用网易云音乐API
进入到文件夹内,
npm install安装依赖包使用
node app.js来运行服务显示

并且浏览器中输入
http://localhost:3000显示如下页面,则运行成功
三、安装vue-aplayer和axios
1、安装vue-aplayer
npm i vue-aplayer显示如下内容则成功

2、安装axios
npm install axios显示如下内容则成功

四、实现音乐播放功能
1、修改about.vue
直接使用
vue-cli项目搭建生成的about.vue省的麻烦重新封装自定义组件与配置路由
2、代码内容如下
五、分析代码
1、注册组件
2、利用axios的get请求获取数据
使用 await, data 会等到异步请求的结果回来后才进行赋值
3、判断服务器成功返回请求数据
4、数据一个个push到songList数组中
5、实现播放功能
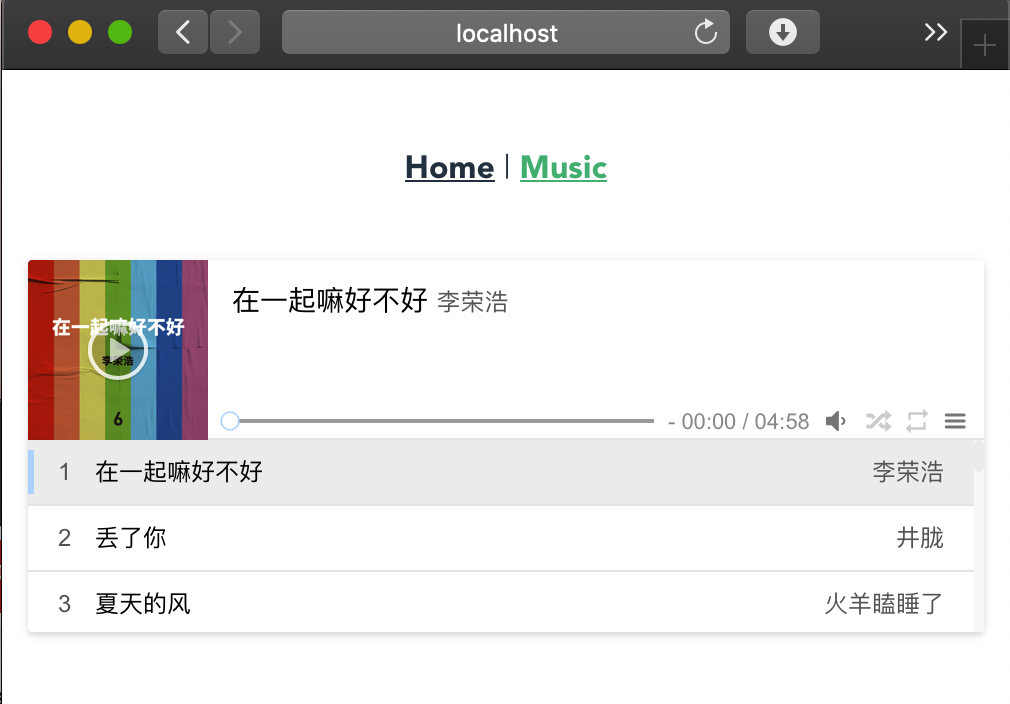
六、结果展示

七、我遇到的问题
1、在package.json中添加
否则
app.vue有可能出现error Mixed spaces and tabs no-mixed-spaces-and-tabs问题2、[vue/no-parsing-error]\nParsing error: x-invalid-end-tag问题
对策:vscode里面选择 设置 搜索 vetur.validation.template 把对勾去掉
资料内容来源网络