type
status
category
date
slug
summary
tags
icon
Last edited time
May 21, 2023 07:57 AM
在编写网站HTML页面,或者其他东西的时候,我们需要用到一些图标来美化显示效果
例如:

实现步骤
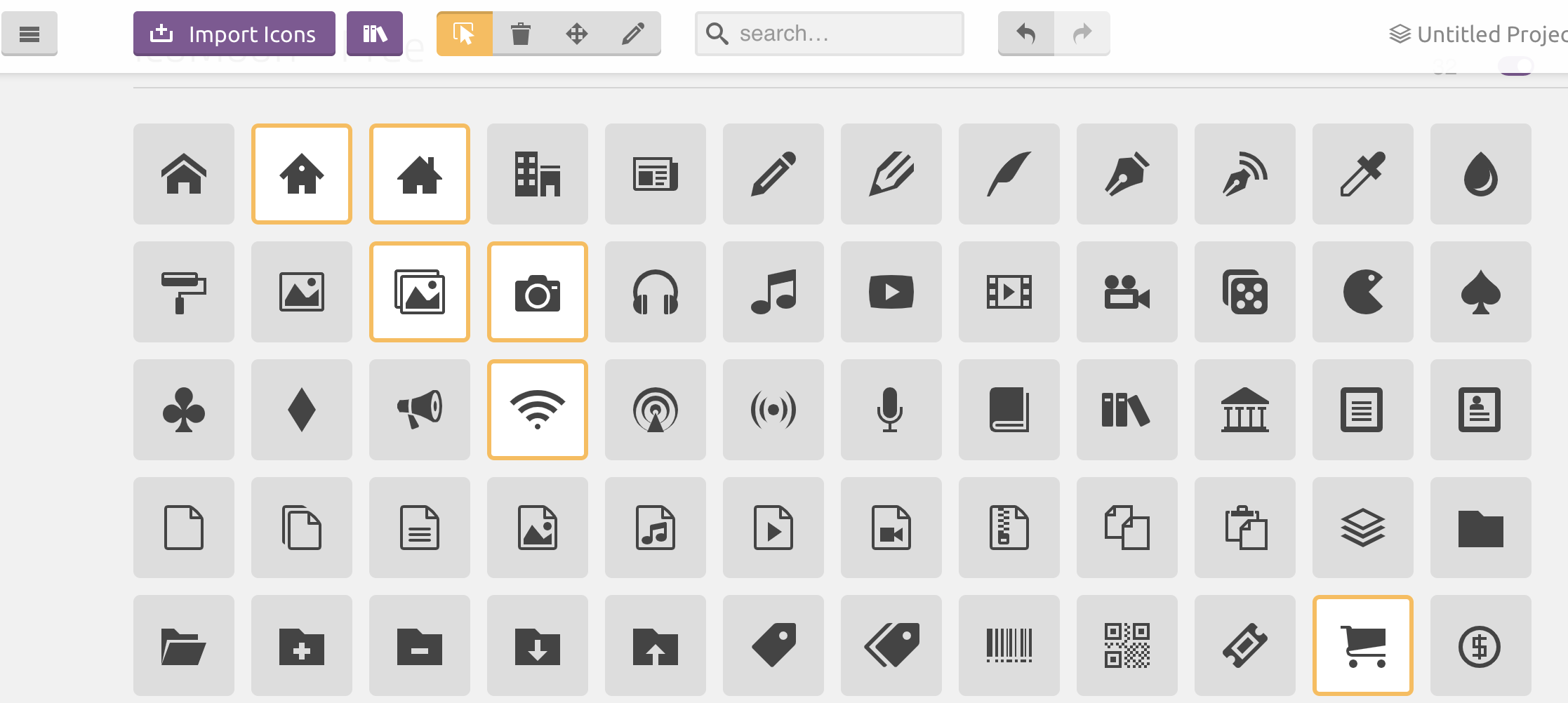
一、进入icomoon网站下载图标
1、选择需要的图标

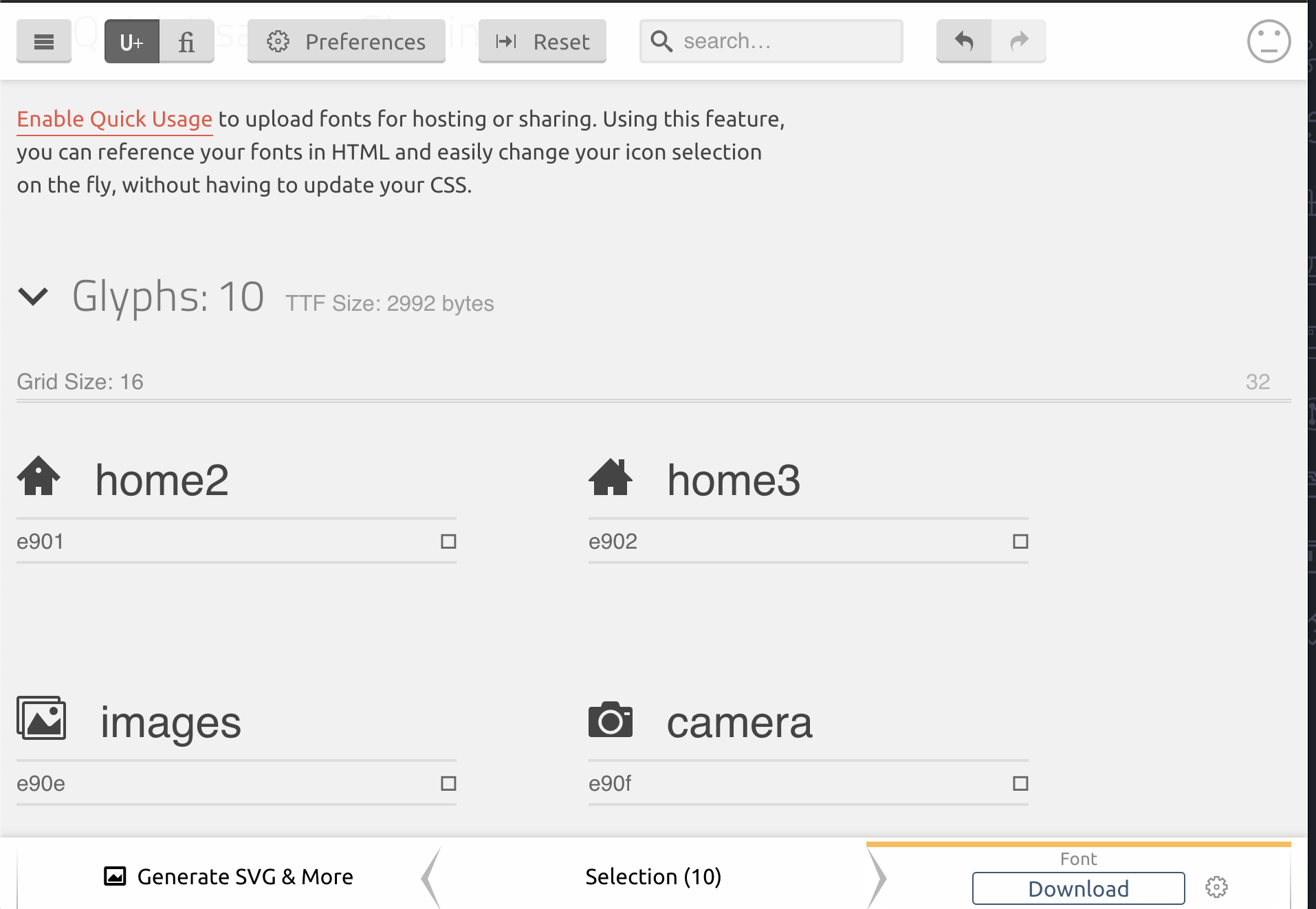
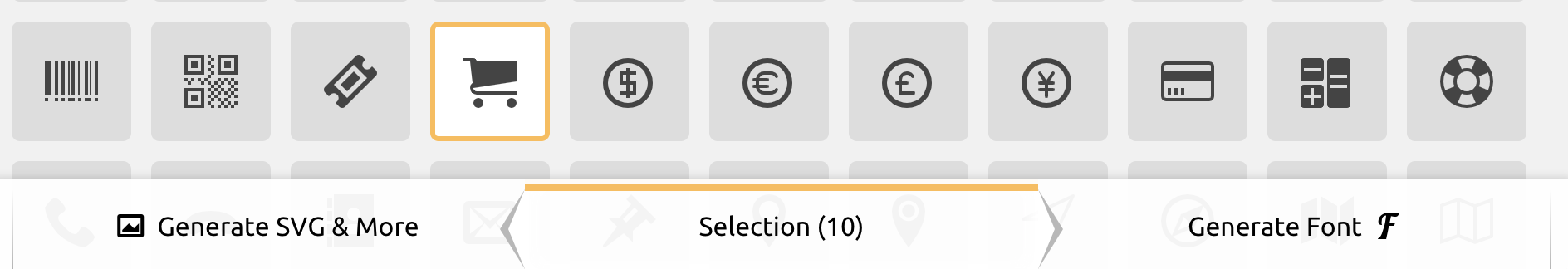
2、点击Generate Font

3、点击download

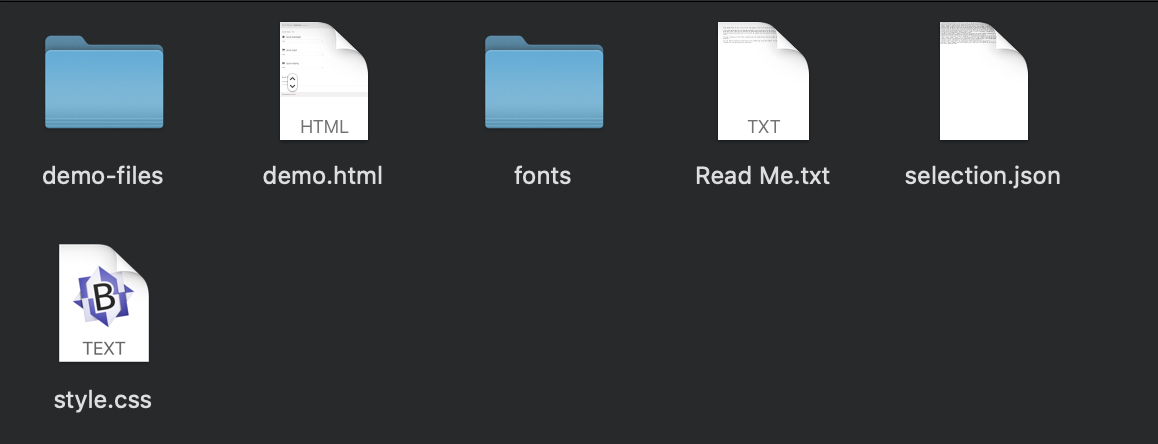
4、解压iconmoon.zip
下载完成之后得到
icomoon.zip文件
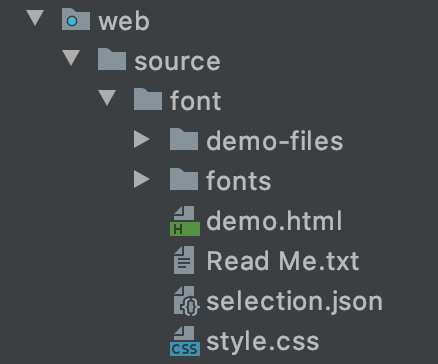
解压得到icomoon文件夹
内容如下

二、部署到项目中
把这里所有文件拷贝到项目目录中

三、使用范例
以我新建demo01.html为例
1、新建demo01.html
2、导入css文件
3、查看图标代码
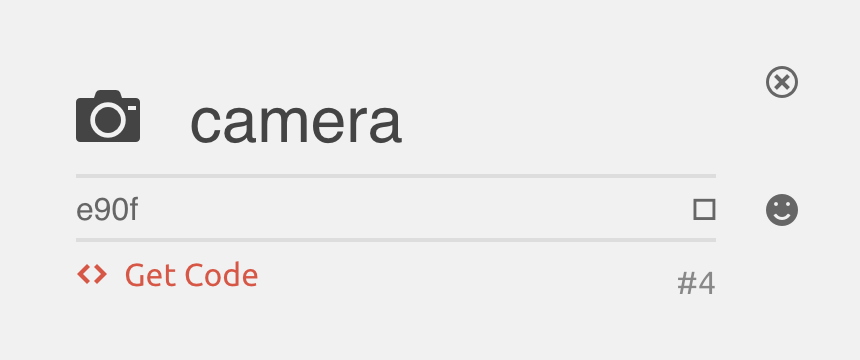
我们选择图标后,生成网页便可以查看图标代码
点击
get code
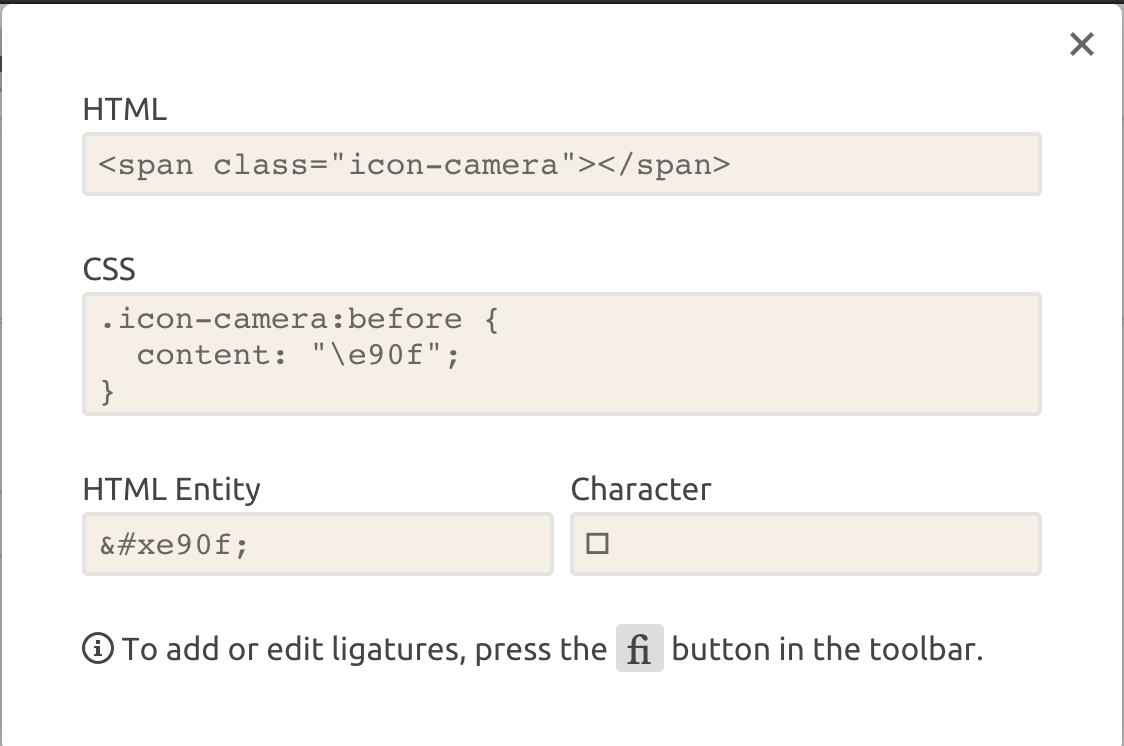
查看使用方式以及图标代码

也可以在之前解压出来,复制到项目目录
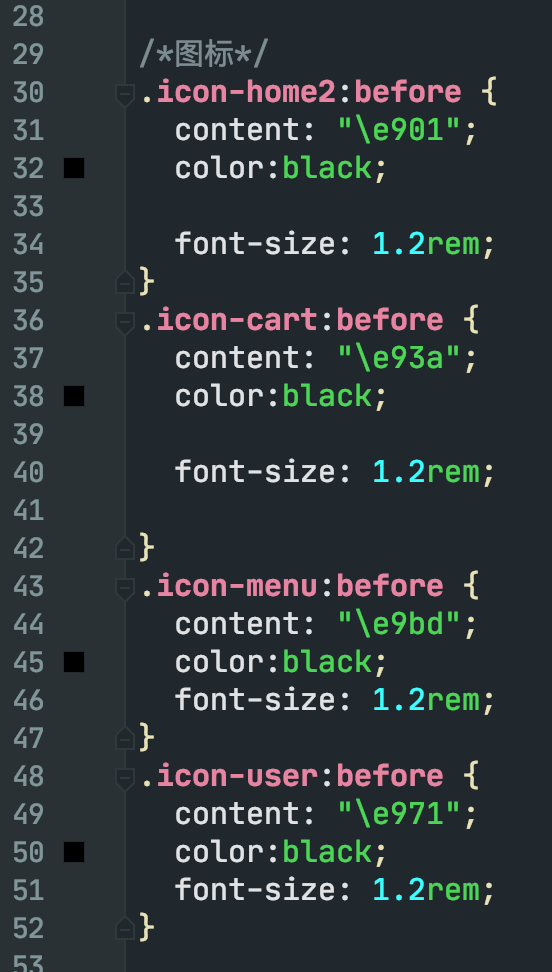
style.css中查看已经导入了的图标

*在此处可以对图标样式使用css进行格式美化
4、在html中添加图标
5、显示效果

- 作者:Jimmy Huang
- 链接:https://huangjihao.com/4dc4f10a-c649-432f-ad77-9d4fa361aecc
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。