type
status
category
date
slug
summary
tags
icon
Last edited time
May 21, 2023 07:57 AM
使用vue-cli脚手架搭肩webpack项目
一、准备工作
- 安装好
node
使用
homebrew安装node显示:

则安装成功
- 安装好
webpack g表示全局安装
终端输入
- 安装
vue-cli
终端输入
显示:

则安装成功
二、用vue-cli构建项目
- 生成项目模板(多种模板可以选择)
simple版本项目
vue init simple vue-simple-demo
执行上面的命令之后生成了vue-simple-demo,并且里面只有一个index.html文件。
webpack版本项目
vue init webpack vue-webpack-demo
执行上述命令之后,会生成vue-webpack-demo文件夹,包含项目基本结构。
webpack-simple版本项目
vue init webpack-simple vue-webpack-simple-demo
执行上述命令之后,将会生成vue-webpack-simple-demo项目文件夹,包含项目基本结构。
我这里以创建
webpack版本项目为例终端键入
vue init webpack vue-webpack-demo后,会询问一些基本信息
一路回车即可
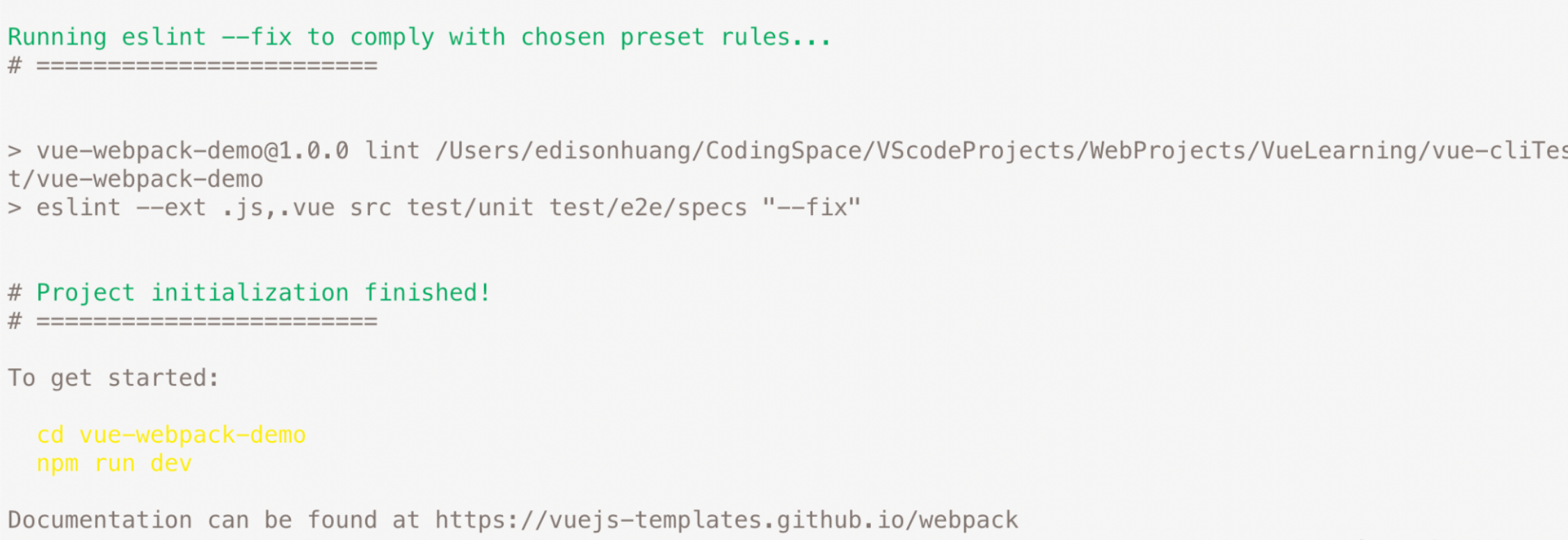
完成后显示:

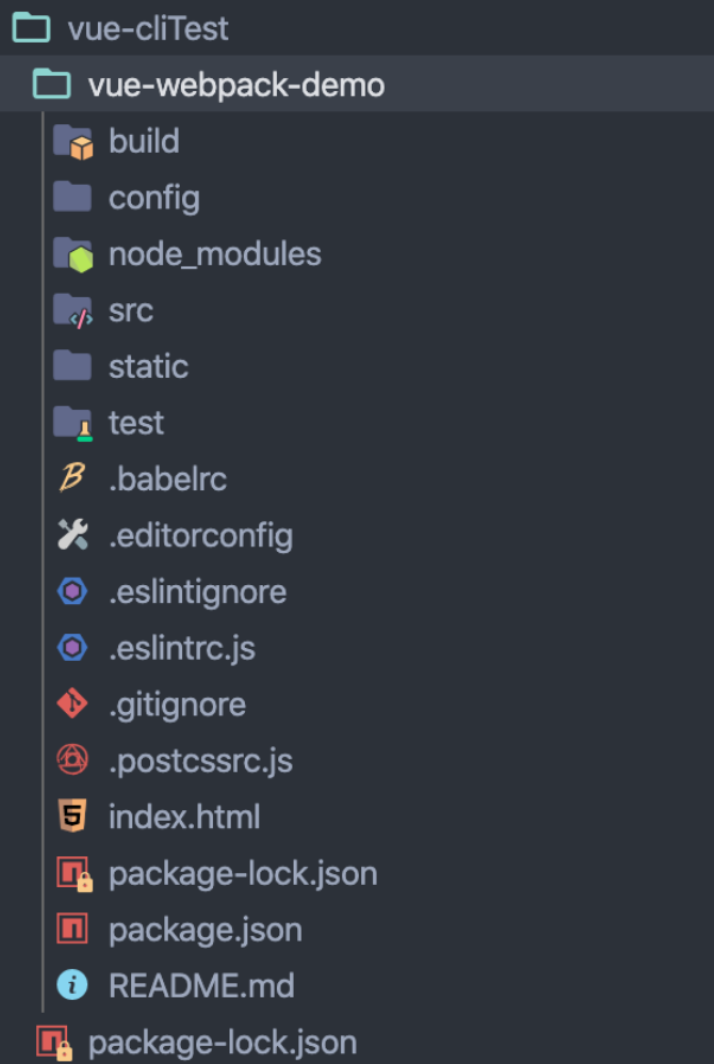
项目结构:

- 安装依赖包
生成项目模板(安装完成基本结构)之后,若要运行项目,需要先安装依赖包
在项目目录下终端键入
npm install项目依赖包会被放在
node_modules文件夹中- 运行程序
npm run dev显示:

浏览器输入
http://localhost:8080显示:

则项目已搭建成功
- 作者:Jimmy Huang
- 链接:https://huangjihao.com/7096261f-cc88-4fa8-baed-2d5678fb8788
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。