type
status
category
date
slug
summary
tags
icon
Last edited time
Aug 3, 2023 01:11 PM
前言
最近网上冲浪,找到了一个新玩具,还挺有意思的。
NotionNext
tangly1024 • Updated Dec 27, 2025
使用 NextJS + Notion API 实现的,支持多种部署方案的静态博客,无需服务器、零门槛搭建网站,为Notion和所有创作者设计。
让我想起曾经用wordpress做过的一个静态博客,现在已经关闭了。目前所有内容都在Notion上。看了看NotionNext的文档,写的很详细,就试着实现了下。顺便记录一下遇到的问题和配置探索过程,之后也方便查询。
建站
具体建站过程就不记录了,作者的文档写的很详细,基本需要什么跟着配置就可以了。
文档在本文末参考文章内。
建站Tips
- 如果要开启二级菜单的话,需要把
type==Page && status==Published的页面删除,否则似乎会造成首页菜单和分页菜单出错,不统一。
- Menu的icon在这里面找
- 浏览器站点图标制作
关于blog.config.js的推荐配置(这些配置非默认情况)
关于音乐播放器的配置
默认音乐平台为网易云音乐
配置也是在
blog.config.js中注:VIP歌曲无法播放
音乐需要VIP无法播放的解决方案
部分音乐在网易云、QQ音乐等平台需要会员,直接把歌曲id加到上面的链接中,是无效的,显示404。
在此提供两个替代方案。
方案一
这种方案并不完美,因为大部分链接都是临时的,过几天就过期了。
在网上找一个在线播放音乐网站,例如这个:
搜你需要的歌曲名字,由于版本很多,听一下哪一首是自己需要的。
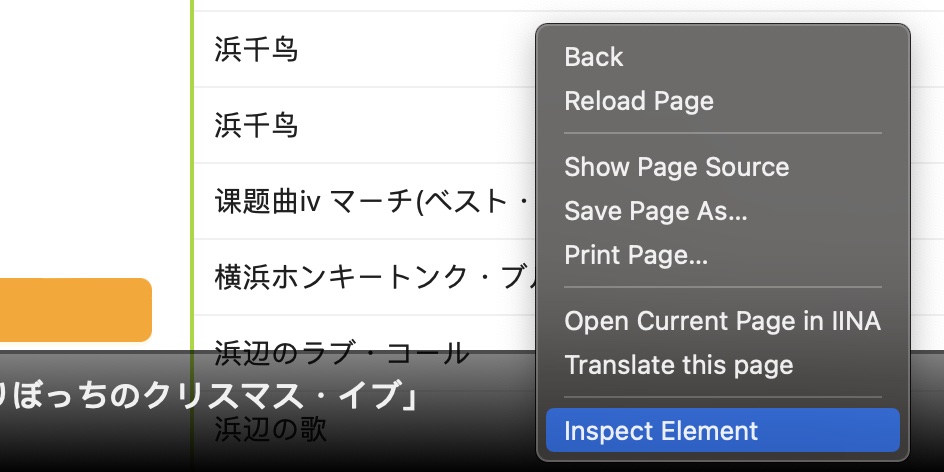
找到之后点击播放,在下方播放器上右键→审查元素


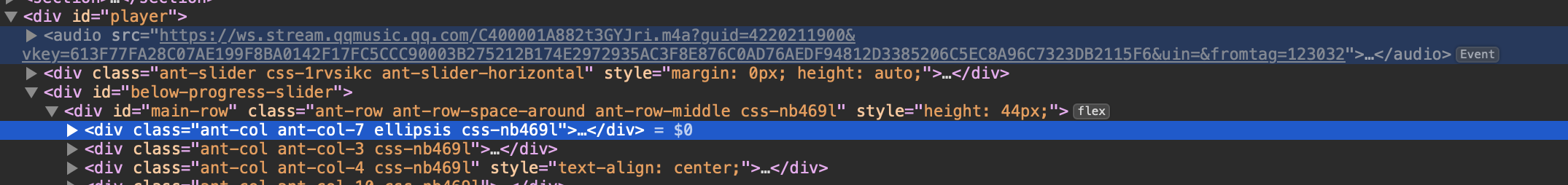
<audio src=””>内的链接就是需要的链接,复制到浏览器打开显示的是浏览器的播放器,那么这个链接就是有效的,把配置中url替换成这个链接就行

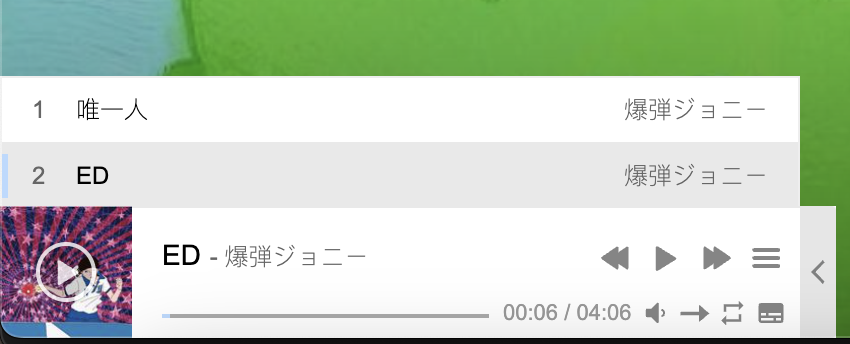
用例
Ping Pong的ED在网易云为VIP尊享

通过这种方式即可实现博客的音乐播放

方案二
有自己服务器或者对象存储的,直接把歌曲下载下来然后上传上去就行了。
这种方案最方便可靠。
主题的配置
我目前使用hexo主题,hexo主题的配置在
NotionNext/themes/hexo/config_hexo.js更详细具体的配置
对于需要对于网站主题样式进行更详细的配置可以在
NotionNext/themes里面进行配置,需要一点代码阅读能力。例如说我有5个
Category需要展示,在默认配置下,显示效果是这样的
看着很难受只能说
前往
themes/hexo/components/NavButtonGroup.jsmd:w-40改成md:w-32即可解决
更多个性化需求可以自己配置。
- 修改文章区域宽度
themes/hexo/LayoutBase如何进行page搬迁
二次开发
跟着原作者文档即可进行二次开发
有一个细节,代码下载到本地后,在
blog.config.js中,将第五行引号内修改为你自己的页面id,即可在本地进行二次开发调试

总结
还是挺有趣的一个玩具,简单配置了一下,就还行先用着了,后续有更多的需求在进行修改。
后续
顺带帮作者找到个Matery的Bug,作者已经修复,效率极高。

参考文章
- 作者:Jimmy Huang
- 链接:https://huangjihao.com/Article_Notion-Next-Blog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。